رحمت حاجی سعدین
سلام دوستان وقتتون بخیر . دوستان از مدت ها پیش قصد داشتم یک مجموعه قالب بیان طراحی کنم یه چیزی شبیه قالب عرفان اما در سطح پیشرفته تر . الان فرصتش مهیا شده است . از همه دوستانی که در این باره دستی دارند دعوت میکنم همکاری داشته باشیم
سلام عزیزان . در این پست سعی میکنم نکات ساده اما کاربردی ریاضی و فیزیک براتون بزارم
شماره 1
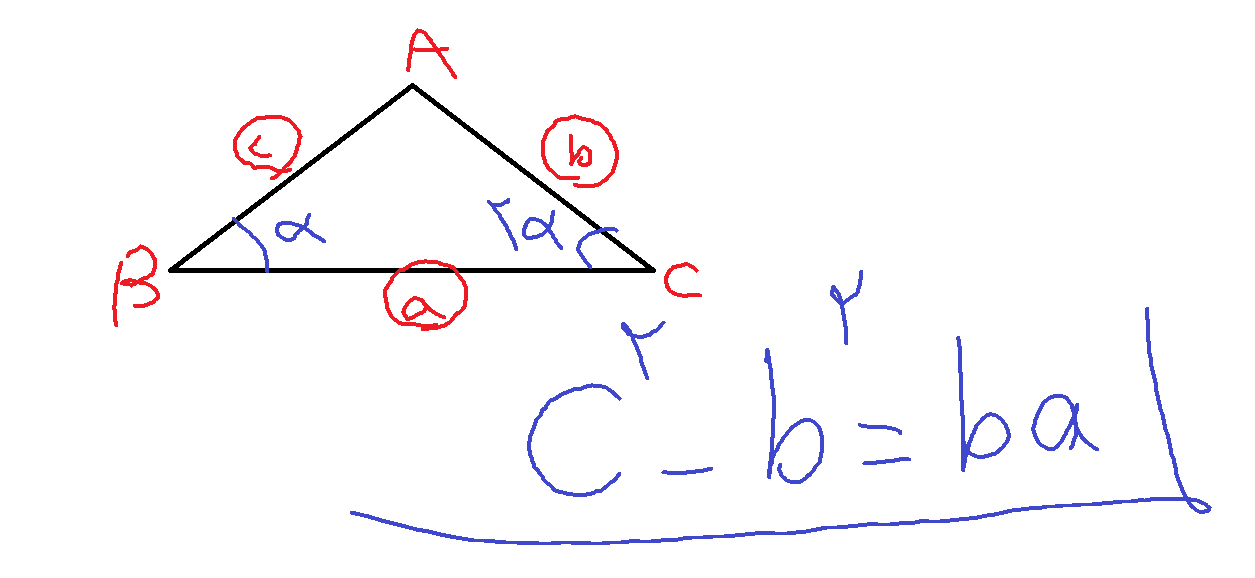
در مثلثی اگر یکی از زوایا 2 برابر زاویه دیگری باشد داریم
(اندازه طلع روبه روی زوایه a به توان 2)-(اندازه ظلع روبه روی زاویه 2a برابری به توان 2)
(اندازه ظلع سومی).(اندازه طلع روبه روی زوایه a)=
به همین سادگی حالا به مثال زیر توجه کنید و اینکه بگم از این نکته به ظاهر ساده تست های نسبتا سخت و وقت گیری میشه مطرح کرد!
حالا یه تست : در مثلثی مفروض یکی از زویا 2x و زوایه دیگری x است . هرگاه اضلاع روبه روی زویای x و 2x به ترتیب برایر 8 و 12 واحد باشد مطلوب است :
الف ) اندازه ظلع سومی ؟؟؟
ب ) مساحت مثلث
ج ) محیط مثلث
جمع بندی فیزیک به قلم حاجی سعدین
دانلود رایگان جمع بندی فیزیک کنکور به قلم حاجی سعدین
سلام علیک دوستان . جزوه خلاصه از نکات فیزیک که خودم نوشتمشون رو تقدیم حضورتون میکنم . بنده درصد فیزیکم 81 بود در کنکور سال 97 که کنکور داشتم . جزوه خیلی خلاصه هستش اما سوالات و تمرینات مفصلی مطرح شده است که حاوی نکات خوبی هستند
در این جمع بندی نکات ناب و حرفه ای به همراه مثال های سخت آموزش داده شده اند . این جزوه رایگان تقدیم شما همراهان می گردد.
 لینکهای دانلود
لینکهای دانلود
لینک مستقیم
حجم : 12MB
آزمون جامع ریاضیات و فیزیک
آزمون جامع ریاضیات و فیزیک نظام جدید و قدیم به قلم : رحمت حاجی سعدین
در این پست از سایت یک آزمون جامع از ریاضیات و فیزیک قرار دادم که توسط رحمت حاجی سعدین طراحی گردیده است.
 لینکهای دانلود
لینکهای دانلود
لینک مستقیم
حجم : 542KB
111 سوال پیش بینی فیزیک کنکور 98
رمز فایل:kotub@
 لینکهای دانلود
لینکهای دانلود!توصیه ویژه!
در صورت نیتی لینک دانلود حذف خواهد شد
سلام . بزارید یه تجربه رو باهاتون ه اشتراک بزارم . اول متن زیر رو که از یه منبع کپی کردم بخونین .
مشکلات چشم ناشی از کار با کامپیوتر | Computer Vision Syndrome
CVS چیست؟
CVS مجموعه ای از علائم چشمی و بینایی است که بر اثر کار با کامپیوتر ایجاد می شوند. تقریبا 3/4 کسانی که زیاد با کامپیوتر کار می کنند گرفتار این علائم هستند. به نظر می رسد با فراگیرتر شدن به کارگیری کامپیوتر در محل های کار و حتی در خانه ها تعداد کسانی که از CVS رنج می برند روبه افزایش باشد.
علائم CVS
مهمترین علائم CVS عبارتند از: خستگی چشم، خشکی چشم، سوزش، اشک ریزش و تاری دید. CVS همچنین ممکن است سبب درد در گردن و شانه ها نیز بشود.
چشم انسان حروف چاپی را بهتر از حروف نمایش داده شده بر روی مانیتور می بینند. علت این امر این است که حروف چاپی کنتراست بیشتری با صفحه سفید زمینه داشته و لبه های آنها واضح تر است حال آنکه در مورد صفحه مانیتور چنین نیست و لبه ها به وضوح حروف چاپی نیستند بلکه حروف از یک مرکز با کنتراست بالا شروع شده و به تدریج کم رنگ تر می شوند و پس از تبدیل به خاکستری کم رنگ ناپدید می گردند. بنابراین لبه های حروف بر روی صفحه مانیتور وضوح حروف چاپی را ندارد.
یکی از مهمترین دلایل خشکی و سوزش چشم هنگام کار با کامپیوتر کاهش میزان پلک زدن است بطوریکه افراد هنگام کار با کامپیوتر تقریبا1/5حالت عادی پلک می زنند. این مسأله به همراه خیره شدن به صفحه مانیتور و تمرکز بر روی موضوع کار سبب می شود تا پلک ها مدت بیشتری با بمانند و در نتیجه اشک روی سطح چشم سریعتر تبخیر می شود.
10 توصیه برای کاهش علائم CVS
- سعی کنید بطور ارادی پلک بزنید. این کار سبب می شود سطح چشم شما با اشک آغشته شده و خشک نشود. در صورتیکه مشکل شما شدید باشد می توانید از قطره های اشک مصنوعی استفاده کنید.
- مرکز مانیتور باید حدود 10 تا 20 سانتی متر پایین تر چشمان شما باشد. این وضعیت علاوه بر اینکه باعث می شود پلک ها پایین تر قرار گیرند و سطح کمتری از چشم در معرض هوا باشد. از خستگی گردن و شانه ها نیز می کاهد. در این موارد هم باید مانیتور را در ارتفاع مناسب قرار داد و هم ارتفاع صندلی را نسبت به میزکار تنظیم کرد بطوریکه ساعد شما هنگام کار با keyboard موازی با سطح زمین باشد.
- مانیتور خود را طوری قرار دهید که نور پنجره یا روشنایی اتاق به آن نتابد. هنگام کار با کامپیوتر سعی کنید پرده ها را بکشید و روشنایی اتاق را نیز به نصف وضعیت معمولی کاهش دهید. اگر از چراغ مطالعه بر روی میز خود استفاده می کنید آن را طوری قرار دهید که به صفحه مانیتور یا چشم شما نتابد. همچنین می توانید از صفحه های فیلتر نیز بر روی صفحه مانیتور استفاده کنید. تابش نور به صفحه مانیتور سبب کاهش کنتراست و خستگی چشم می شود. این مسأله بخصوص زمانی که زمینه صفحه تیره باشد شدیدتر خواهد بود.
- به چشمان خود استراحت دهید. سعی کنید هر 5 تا 10 دقیقه چشم خود را از مانیتور برداشته و به مدت 5 تا 10 ثانیه به نقطه ای دور نگاه کنید. این کار سبب استراحت عضلات چشم می شود. همچنین به شما وقت می دهد پلک بزنید و سطح چشم شما مرطوب شود.
- اگر مجبورید که متناوباً به یک صفحه نوشته و مانیتور نگاه کنید (خصوصا در مورد تایپیست ها) ممکن است چشم شما خسته شود زیرا باید تطابق خود را تغییر دهد. برای جلوگیری از این مسأله سعی کنید صفحه نوشته شده را در حداقل فاصله و هم سطح با مانیتور قرار دهید. برای اینکار می توانید از copyholder استفاده کنید.
- فاصله مانیتور با چشمان شما باید 50 تا 60 سانتی متر باشد.
- روشنایی و کنتراست مانیتور خود را تنظیم کنید. میزان روشنایی مانیتور باید با روشنایی اتاق هماهنگی داشته باشد. یک روش برای تنظیم روشنایی مانیتور این است که به یک صفحه وب با زمینه سفید (مثل این صفحه) نگاه کنید. اگر سفیدی صفحه برای شما مثل یک منبع نور است روشنایی مانیتور زیاد است و باید آن را کم کنید. در مقابل، اگر صفحه کمی خاکستری به نظر می رسد روشنایی را زیاد کنید. در مجموع روشنایی باید در حدی باشد که چشمان شما احساس راحتی کنند. کنتراست مانیتور باید حداکثر باشد تا لبه های حروف بیشترین کنتراست را با نوشته خود پیدا کند.
- مشخصات دیگر مانیتور خود را تنظیم کنید. کیفیت نمایش تصاویر بر روی مانیتور به سه عامل بستگی دارد: Resolution ، Refresh Rate ، و DotePitch.
Refresh Rate نشان دهنده فرکانس تجدید تصویر بر روی مانیتور است. فرکانس پایین می تواند برای چشم خسته کننده باشد و فرکانس های خیلی پایین سبب پرش تصویر می شوند. بهترین Refresh Rate حدود 70 هرتز یا بیشتر است. Resolution یا وضوح تصویر که به Refresh Rate نیز بستگی دارد به تراکم پیکسل های تصویر بر روی مانیتور گفته می شود. هرچه تعداد پیکسل ها بیشتر باشد جزئیات بیشتری از تصویز دیده می شود. بطورکلی هرچه Resolution بیشتر باشد بهتر است ولی باید به Refresh Rate نیز توجه داشت. گاهی Resolution بالا Refresh Rate پایین دارند بنابراین باید وضعیتی را انتخاب کرد که هر دو بیشترین تعداد را داشته باشند.
Dot Pitch بر sharpness تصویر مؤثر است و هر چه عدد آن کمتر باشد تصویر sharpتر است. بیشتر مانیتورها Dot Pitch بین 0/25 تا 0/28 میلی متر دارند. 0/28 میلی متر یا کمتر عدد مطلوب است. Refresh Rate و Resolution را در ویندوز می توانید در Display Properties تنظیم کنید ولی Dot Pitch قابل تنظیم نیست. - اگر علی رغم رعایت توصیه های گفته شده باز هم دچار علائم CVS هستید می توانید از عینک های مخصوص استفاده کنید زیرا گاهی مشکل در دید متوسط است. ما بطور معمول کمتر از دید متوسط استفاده می کنیم زیرا بیشتر اوقات یا اشیاء دور رانگاه می کنیم و یا اشیاء نزدیک. ولی مانیتور کامپیوتر دقیقا در فاصله ای از چشم قرار می گیرد که مربوط به دید متوسط است. اگر شما عینکی هستید عینک شما به احتمال زیاد برای کار با کامپیوتر مناسب نیست زیرا دید متوسط را اصلاح نمی کند. برای دریافت عینک مناسب کامپیوتر، به چشم پزشک مراجعه کنید.
- هنگام کار با کامپیوتر سعی کنید گردن خود را راست نگهداشته و شانه را عقب بدهید. قوز کردن هنگام کار طولانی با کامپیوتر سبب دردهای گردن و شانه ها می شود. اگر پشتی صندلی شما قابل تنظیم است آن راطوری تنظیم کنید که کاملا به پشت شما بچسبد. همچنین ارتفاع صندلی خود را طوری تنظیم کنید که کف پاها روی زمین قرار داشته و زانوی شما در زاویه 90 درجه قرار داشته باشد. Keyboard و Mouse باید پایین تر از آرنج و نزدیک دستان شما قرار داشته باشد.
و نهایتا اینکه:
اگر همچنان بر اثر کار با کامپیوتر دچار مشکلات چشمی هستید بهتر است به یک چشم پزشک مراجعه کنید.
می خوام بگم من یه مدت پیش یعنی اوایل که قرنطینه شروع شده بود خیلی با سیستم کار میکردم به نحوی که پس از مدتی چشم چپم تار میدید و تا الانی که دارم می نویسم هم تار می بینم . امروز رفتم چشم پزشک که واقعا در حد یک گاو بود ! واقعا قشر زیادی از پزشکان به شدت بیسواد هستن و فقط اسم پزشک رو به یدک می کشن . شاید به نظرتون منی که دارم اینا رو می نویسم یه مشکلی چیزی هست که دارم اینا رو میگم ولی ممکنه یه روزی به این حرفم برسی یا رسیده باشی !! پول و از مردم میگرن و هیچی و هیچی واقعا ! طرف اونجا نشسته 80 تومن حق ویزیت دادم رفتم تو 5 دیقه خدا شاهده بیشتر از این نبود . کمتر از 5 دیقه بودش . رفتم تو به اون عوضی میگم من یه ماهه اینجوری شدم و شرایطو براش گفتم میگه نه چشت ضعیفه پ زمینه ارثی اینا داری میگم من یه ماه اینجوری شدم قبلن چشم خیلی خوب بود و ازش راضی بودم:) ولی اون گوش نمی ده و فقط زر می زنه البته حق داره چون بیشتر زا این بلد نیس و بش یاد ندادن . میگه چشت ضعیفه و این داستانا . میگه عینک بنویسم می تونی استفاده کنی اگرم خواستی می تونی عینک نزنی چون جوونی . اون عوضی بلد نبود که منی که با این شرایطی که گفتم و برا اونم توضیح دادم سندرم cvs گرفته چش چپم ! می خوام بگم زیاد به حرف این پزشکا گوش ندیدن !نه اینکه گوش ندیدن بلکه وقتی یه بیماری یا مشکلی بود حداقل به 2 تا پزشک مراجعه کنید بعد تصمیم بگیرین . خیلی از مردم فکر میکنن طرف چون یه دم دستگاهی واسه خودش راه انداخته به اسم مطب و مردم میرن مطبش و یا زنگ میزنن مطب منشی میگه مثلا تا فلان ماه دیگه نوبت نداریم واین داستانا و . فکر میکنن که اینا مثلا خیلی خفنن و اینا . اما واقعا تعداد بسیار زیادی از این افرادی که بهشون میگن پزشک در حد یه بچه دبیرستانی سواد دارن . خدا شاهده چون دیدم که میگم:) خیلی بیشتر از اینا میتونم بنویسم و حرف بزنم و لی به همین اندازه بسنده میکنم و بیشتر نمی گم
. یا حق
سلام دوستان. امروز سورس حل معادلات درجه 2 با استفاده از جاوا اسکریپت رو براتون قرار دادم که امیدوارم مفید واقع شود.این سورس توسط http://www.monister.ir/ نوشته شده است
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Equation Solver</title>
<style>
body{
background:#000;
color:#090;
padding:0;
margin:0;
}
a{text-decoration:none;color:#090;}
input[type="number"]{
width:50px;
}
input[type=text]{
width:20px;
text-align:center;
cursor:pointer;
}
button{
margin-left:100px;
}
.container{
width:900px;
margin:30px auto;
border:1px solid green;
padding:10px;
height:400px;
font:12px tahoma;
direction:rtl;
box-shadow: 0 0 8px 2px green;
border-radius:3px;
}
#rootsdiv{
position:relative;
top:-90px;
left:600px;
border-left:2px solid green;
height:150px;
width:80px;
display:none;
}
#rootsdiv:before{
content:'';
height:60px;
padding:10px;
top:0px;
right:47px;
position:absolute;
border-right:2px solid green;
transform:rotate(45deg)
}
#rootsdiv:after{
content:'';
height:60px;
padding:10px;
top:70px;
right:47px;
position:absolute;
border-right:2px solid green;
transform:rotate(-45deg)
}
#root1div,#root2div{position:relative;left:670px;width:30px;display:none}
#root1div{top:-230px}
#root2div{top:-130px;}
#des{
margin-top:10px;
display:none;
}
.fixed{
position:absolute;
top:420px;
right:600px;
opacity:.4;
}
</style>
</head>
<body>
<div class="container">
برای پیدا کردن ریشه های معادله مقادیر خواسته شده و علامت های مثبت و منفی را با کلیک بر روی آنها تعیین کنید: <br><br><br><br>
<div style="direction:ltr !important">
<div id="equlation">==============> x<sup>2</sup> + x + = 0 </div>
<br><br>
a : <input type="number" id="a">
<input type="text" readonly value="+" id="xor1">
b : <input type="number" id="b">
<input type="text" readonly value="+" id="xor2">
c : <input type="number" id="c">
<button onclick = "calculate()"> calculate </button>
<div id="rootsdiv"></div>
<div id="root1div"></div>
<div id="root2div"></div>
</div>
<br>
</div>
<script>
function e(x){return document.getElementById(x)}
e('xor1').onclick = function(){var opt1 = (e('xor1').value == '\+')? e('xor1').value='\-' : e('xor1').value='\+';}
e('xor2').onclick = function(){var opt2 = (e('xor2').value == '\+')? e('xor2').value='\-' : e('xor2').value='\+';}
function calculate(){
var a = (e('a').value == '') ? '1' : e('a').value,
b = (e('xor1').value == '+') ? e('b').value : -1*e('b').value,
c = (e('xor2').value == '+') ? e('c').value : -1*e('c').value,
bprim = (b > 0) ? bprim = ' + '+b : b,
cprim = (c > 0) ? cprim = ' + '+c : c,
root1 = ((-1*b) + Math.sqrt(b*b - 4*a*c)) / 2 * a,
root2 = ((-1*b) - Math.sqrt(b*b - 4*a*c)) / 2 * a,
divs = 'rootsdiv:root1div:root2div:des'.split(':');
for(i=0;i<divs.length;i++)
e(divs[i]).style.display='block';
e('root1div').innerHTML = root1;
e('root2div').innerHTML = root2;
e('equlation').innerHTML = '==============> '+a+'x<sup>2</sup> '+bprim+'x ' + cprim + ' = 0';
}
</script>
</body>
</html>
سلام عزیزان . امشبم از فرط بیکاری نشستم و کلی گشتم و این اسلایدر رو برای قالب سایت خودم (فعلا) راه اندازی کردم . و بزودی اگر مایل بودین در همین صفحه سورس و آموزشش رو قرار میدم . البته باید بگم که جاوااسکریپت رو باید فعال کنیدا ! اگر مایل بودین تو بخش نظرات برام بنویسین تا سورسش رو قرار بدم
یا حق
سلام ویرایش قالب باشگاه سایت http://broziha.blog.ir/ رو براتون قرار دادم . البته در وبلاگ بروزیها از جاوااسکریپت استفاده شده که من حذفش کردم امیدوارم خوشتون بیاد
css
@charset "utf-8";
/* CSS Document - v3.5.0 */
html {
direction: ltr;
}
@font-face {
font-family: "vazir";
src: url('http://bayanbox.ir/download/48295560847419495/Vazir.woff') format('woff');
font-weight: bold;
}
@font-face {
font-family: "iransans";
src: url("http://bayanbox.ir/download/5015139249109467602/IRANSansWeb-Light.woff") format("woff"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "tanha";
src: url("http://bayanbox.ir/download/3728241269482811396/Tanha.woff") format("woff"); /* Modern Browsers */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'yekan';
src: url('//cdn.bayan.ir/blog/templates/shared/fonts/BYekan.eot?download');
src: url('//cdn.bayan.ir/blog/templates/shared/fonts/BYekan.eot?download#iefix') format('embedded-opentype'), url('//cdn.bayan.ir/blog/templates/shared/fonts/BYekan.woff?download') format('woff'), url('//cdn.bayan.ir/blog/templates/shared/fonts/BYekan.ttf?download') format('truetype');
font-weight: normal;
font-style: normal;
}
body{
font-family: 'tanha', Verdana, "Times New Roman";
font-size: 11px;
color: #333;
margin:0px;
padding:0px;
line-height:1.9em; /*new*/
background:linear-gradient(to right bottom,#e61457 ,#2814e6,#0c0ea1,#0c0ea1 );
}
p {
margin-bottom: 0.5em;
}
pre {
direction: ltr;
background-color: #FAFAEE;
border: 1px solid #DADADA;
margin: 1em;
overflow-x: auto;
overflow-y: hidden;
padding: 2px;
}
.clear {
clear: both;
}
.resp {
display: none;
}
::-webkit-scrollbar {
background: #f0f0f0;
width: 12px;
height: 15px;
}
::-webkit-scrollbar-thumb {
background: #cdcdcd;
}
::-webkit-scrollbar-corner {
background: #fff;
}
::-webkit-scrollbar-track {
background: #f0f0f0;
border-left: 1px solid rgba(255, 255, 255, 0.5);
}
::-webkit-scrollbar-thumb:hover {
background: #a6a6a6;
}
::-webkit-scrollbar-thumb:active {
background: #606060;
}
h1, h2, h3 {
font-family: "tanha", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
font-weight: normal;
}
img {
border: none;
border-width: 0px;
}
a {
color: #f3193d;
cursor: pointer;
text-decoration: none;
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
-khtml-transition-duration: .2s;
}
a:hover {
color: #ffffff;
text-decoration: none;
cursor: pointer;
}
a:active {
outline: hidden;
}
/*-- Header --*/
.header {
height: 60px;
background: linear-gradient(to right bottom,#e61457 ,#2814e6,#0c0ea1,#0c0ea1 ); box-shadow: 0 2px 6px rgba(0, 0, 0, 0.1);
position: fixed;
width: 100%;
top: 0;
z-index: 9999;
}
.header-wrp {
position: relative;
width: 1000px;
margin: auto;
direction: rtl;
}
.header .header-right {
position: absolute;
right: 0;
top: 10px;
text-align: right;
}
.header h1 {
font: 29px/1.2em "yekan", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
color: #0892cd;
margin: 0 0 5px;
direction: rtl;
}
.header h1 a:hover {
}
.header h2 {
font: 17px/1.2em "yekan", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
color: #888;
margin: 0;
cursor: default;
}
.header .header-left {
position: absolute;
left: 0;
top: 16px;
}
.main-menu {
direction: rtl;
cursor: default;
}
.main-menu-wrp {
position: relative;
margin: 100px auto 0;
text-align: center;
display: none;
}
.main-menu a {
font: 17px/1em "yekan", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
display: inline-block;
padding: 7px 15px 12px;
color: #888;
border: 2px solid rgba(172, 6, 192, 0.5);
cursor: pointer;
background: rgba(255, 255, 255, 0.2);
border-radius: 3px;
margin: 0 4px;
}
.main-menu a:hover {
color: #0892cd;
border: 2px solid #c6e2ee;
background: #c6e2ee;
}
.main-menu a.selected {
border: 2px solid #c6e2ee;
background: #c6e2ee;
color: #0892cd;
}
.main-menu.resp a.selected {
color: rgba(255, 255, 255, 0.9);
border-top: 3px solid #0892cd;
padding: 10px 15px 13px;
background: rgba(0, 0, 0, 0.5);
}
/* MINI ICONS ----- */
.mini_icon{
cursor:default;
text-align:center;
padding-top:5px;
padding-left:9px;
width:50px;
}
.mini_icon span{
display:inline-block;
padding-right:2px;
*padding-right:3px;
cursor:default;
}
.mini_icon span a{
display:table-cell;
*display:inline-block;
}
.mini_icon .mi_home{
background:url(//cdn.bayan.ir/blog/templates/158/home.png) no-repeat;
height:20px;
width:20px;
display:inline-block;
}
.mini_icon .mi_rss{
background:url(//cdn.bayan.ir/blog/templates/158/rss.png) no-repeat;
height:20px;
width:20px;
display:inline-block;
}
/* Main Menu --------------------------------------------- */
.main_menu{
height:31px;
background:#2c3634 url(//cdn.bayan.ir/blog/templates/158/bg_menu.png) repeat-x top right;
border-bottom:1px dashed #707878;
}
.main_menu .cnt{
width:100%;
margin:auto;
padding:0px 0px;
}
.main_menu .cnt ul{
list-style:none;
margin:0px;padding:0px;
margin-right:10px;
}
.main_menu .cnt ul li{
float:right;
cursor:default;
background:url(//cdn.bayan.ir/blog/templates/158/middle.png) no-repeat center left;
}
.main_menu .cnt ul li:last-child{
background:none;
}
.main_menu .cnt ul li a{
display:block;
font-family:"b koodak","arial","Times New Roman",Arial,Helvetica;
font-size:17px;
color:#E5E5E5;
padding:6px 10px 5px 10px;
}
.main_menu .cnt ul li a:hover{
color:#fff;
background:url(//cdn.bayan.ir/blog/templates/158/bg_light2.png) repeat;
}
.main_menu .cnt ul li a.selected{
color:#fff;
background:url(//cdn.bayan.ir/blog/templates/158/bg_light2.png) repeat;
}
/*-- Content --*/
.content-wrp {
direction: rtl;
width: 1000px;
margin: 100px auto 15px;
}
.block-content {
width: 705px;
float: right;
}
.block-content-view {
float: right;
width: 100%;
}
.block-content .messages {
cursor: default;
margin-bottom: 15px;
background: rgba(0, 0, 0, 0.5);
border-top: 3px solid #f3193d;
box-shadow: 0 3px 5px rgba(117, 100, 100, 0.1);
}
.block-content .messages .messages-content {
padding: 5px 15px;
color: rgba(255, 255, 255, 0.7);
}
.block-content .messages .messages-content h2 {
color: rgba(255, 255, 255, 0.8);
font: 21px "tanha", "Times New Roman", Times, Arial, serif;
text-align: center;
cursor: default;
margin: 0 0 7px;
}
.block-content .messages .messages-content h2 a.comment_count {
color: rgba(255, 255, 255, 0.7);
}
.block-content .messages .messages-content h2 a.comment_count:hover {
color: rgba(255, 255, 255, 1);
cursor: pointer;
}
/*-- Content-post --*/
.block-content .post {
border: rgba(255, 255, 255, 0.5) 3px solid;
position: relative;
padding: 0;
margin-bottom: 15px;
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
font-family: "tanha", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
}
.block-content .post .post-image {
overflow: hidden;
}
.block-content .post .post-image img {
width: 100%;
height: auto;
display: block;
}
.block-content .post .post-image a img {
-ms-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.block-content .post .post-image a:hover img {
-ms-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.block-content .post .post-title {
padding: 20px 20px 15px;
}
.block-content .post h2 {
margin: 0;
}
.block-content .post h2 a {
line-height: 1.7em;
font-size: 25px;
color: rgba(255, 255, 255, 0.9);
}
.block-content .post h2 a:hover {
color: #f3193d;
}
.post-content {
color: rgba(255, 255, 255, 0.7);
margin: 0 20px;
padding-bottom: 20px;
text-align: justify;
font: 17px "tanha", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
}
.post-content a {
color: #fff;
}
.post-content a:hover {
color: rgba(255, 255, 255, 0.8);
}
.post-content ul li {
margin-right: 5px;
line-height: 1.9em;
}
.post-content img {
max-width: 100%;
height: auto;
}
.post-readmore {
margin: 0px 20px 25px;
}
.post-readmore a {
border-radius:11px;
font-size: 15px;
line-height: 1em;
padding: 0 15px 2px;
color: rgba(255, 255, 255, 0.7);
border: rgba(255, 255, 255, 0.5) 1px solid;
background: rgba(0, 0, 0, 0.2);
}
.post-readmore a:hover {
color: rgba(255, 255, 255, 0.9);
border: rgba(255, 255, 255, 0.7) 1px solid;
background: rgba(0, 0, 0, 0.4);
}
/*-- Content-post-details --*/
.post-details {
font: 14px "tanha", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
color: rgba(255, 255, 255, 0.6);
cursor: default;
position: relative;
}
.post-details a {
color: rgba(255, 255, 255, 0.6) !important;
}
.post-details a:hover {
color: #fff !important;
}
.post-details.over {
position: absolute;
z-index: 9;
}
.post-details.over .post-details-date {
margin: 0 0 2px;
padding: 1px 10px 5px;
background: rgba(0, 0, 0, 0.5);
color: rgba(255, 255, 255, 0.9);
}
.post-details.over .post-details-author {
margin: 0 0 2px;
padding: 1px 10px 5px;
background: rgba(0, 0, 0, 0.5);
color: rgba(255, 255, 255, 0.9);
}
.post-details.bottom {
margin-top: 15px;
background: rgba(0, 0, 0, 0.4);
padding: 5px 10px;
}
.post-details.bottom.nobg {
background: none;
}
.post-details.custom {
margin-top: 10px;
padding: 10px 20px;
}
.post-details-right {
}
.post-details-left {
float: left;
}
.post-details-date {
border-left: 1px solid rgba(255, 255, 255, 0.1);
padding: 0 10px;
margin-left: 3px;
}
.post-details-date.none {
padding: 0;
margin: 10px 0 0;
background: none;
border-left: 0;
display: block;
}
.post-details-comment {
border-left: 1px solid rgba(255, 255, 255, 0.1);
padding: 0 10px;
margin-left: 1px;
}
img.rateimg, img.rateup, img.ratedn {
background: url(//cdn.bayan.ir/blog/templates/28992/pd_ico_rate.png) no-repeat center left;
width: 16px;
height: 28px;
vertical-align: top;
}
.rate-down img.rateimg, img.ratedn {
background-position: 0 -17px;
}
.rate-up img.rateimg, img.rateup {
background-position: 0 3px;
}
.rate-up {
margin: 0 10px;
}
/*-- keywords --*/
.post-details .post-details-tags {
cursor: default;
}
.post-details .post-details-tags h3 {
margin: 0;
padding: 0 7px;
display: inline-block;
font: 14px/1.3em "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
border: rgba(255, 255, 255, 0.5) 1px solid;
}
.post-details .post-details-tags h3 a {
color: rgba(255, 255, 255, 0.7);
padding: 1px 7px 4px;
display: inline-block;
}
.post-details .post-details-tags h3:hover {
color: #fff;
background: rgba(0, 0, 0, 0.4);
border: rgba(255, 255, 255, 0.6) 1px solid;
}
.post-details .post-details-tags h3:first-child {
}
.post-details .post-details-tags h3:last-child {
margin: 0px;
}
/*-- Post Comments --*/
.post-comments {
font: 14px "tanha", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
margin-bottom: 15px;
}
.post-comment {
margin-bottom: 5px;
background: rgba(0, 0, 0, 0.5);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
box-shadow: 0 3px 5px rgba(117, 100, 100, 0.1);
}
.comment-details {
background: rgba(0, 0, 0, 0.5);
box-shadow: 0 1px 3px rgba(117, 100, 100, 0.1);
padding: 0;
cursor: default;
}
.comment-details a {
cursor: pointer;
vertical-align: bottom;
margin-right: 5px;
-moz-transition-duration: .0s;
-webkit-transition-duration: .0s;
-o-transition-duration: .0s;
-khtml-transition-duration: .0s;
}
.comment-details-left {
padding: 4px 0 0 5px;
float: left;
}
.comment-details-right {
}
.comment-avatar img {
width: 34px;
height: auto;
}
.comment-name {
color: rgba(255, 255, 255, 0.6);
cursor: default;
padding: 0 5px;
}
.comment-body {
padding: 10px;
}
.comment-body-content {
color: rgba(255, 255, 255, 0.8);
}
.comment-date {
display: inline-block;
color: rgba(255, 255, 255, 0.6);
}
.comment-website {
background: url(//cdn.bayan.ir/blog/templates/28992/details_ico_cmt.png) center -102px no-repeat;
width: px;
height: 23px;
display: inline-block;
}
.comment-website:hover {
background-position: center -125px;
cursor: pointer;
}
.comment-email {
background: url(//cdn.bayan.ir/blog/templates/28992/details_ico_cmt.png) center -60px no-repeat;
width: px;
height: 23px;
display: inline-block;
}
.comment-email:hover {
background-position: center -79px;
cursor: pointer;
}
/*-- Reply --*/
.comment-reply {
margin-bottom: 5px;
background: rgba(255, 255, 255, 0.5);
border: 1px solid rgba(255, 255, 255, 0.3);
box-shadow: 0 3px 5px rgba(117, 100, 100, 0.1);
color: rgba(0, 0, 0, 0.7);
}
.comment-reply-details {
padding: 5px 10px 0;
}
.comment-reply-date {
float: left;
color: rgba(0, 0, 0, 0.5);
cursor: default;
}
.comment-reply-name {
color: rgba(0, 0, 0, 0.5);
cursor: default;
}
.comment-reply-body {
padding: 10px;
}
/*-- add Comment --*/
.comment-add-form {
color: rgba(255, 255, 255, 0.7);
padding: 10px;
margin-bottom: 15px;
background: rgba(0, 0, 0, 0.5);
border-top: 3px solid #f3193d;
box-shadow: 0 3px 5px rgba(117, 100, 100, 0.1);
font: 14px "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
}
.comment-add-form input.sendbutton {
padding: 0 30px 2px;
color: rgba(255, 255, 255, 0.7);
border: rgba(255, 255, 255, 0.5) 1px solid;
background: rgba(0, 0, 0, 0.5);
cursor: pointer;
font: 15px "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
border-radius: 0;
}
.comment-add-form input.sendbutton:hover {
color: rgba(255, 255, 255, 0.9);
border: rgba(255, 255, 255, 0.5) 1px solid;
background: rgba(0, 0, 0, 0.1);
}
.comment-add-form iframe {
background: #FFF;
}
/*-- Pagination --*/
.block-content .pagination {
cursor: default;
display: block;
text-align: center;
margin-bottom: 0;
}
.block-content .pagination .left {
margin-left: -3px;
}
.block-content .pagination a {
padding: 2px 12px 2px;
margin-left: 3px;
cursor: pointer;
color: rgba(255, 255, 255, 0.7);
border: rgba(255, 255, 255, 0.5) 1px solid;
}
.block-content .pagination a:hover {
color: #eee;
background: rgba(0, 0, 0, 0.5);
border: rgba(0, 0, 0, 0.1) 1px solid;
}
.block-content .pagination a.current {
color: #eee;
background: rgba(0, 0, 0, 0.5);
border: rgba(0, 0, 0, 0.1) 1px solid;
}
.block-content .pagination .spacer {
float: right;
padding: 1px 8px;
color: #999;
}
.pagination {
padding-top: 0px;
}
/*-- Sidebar --*/
.block-sidebar {
float: left;
width: 280px;
}
.block-sidebar .sidebox {
border: rgba(255, 255, 255, 0.5) 3px solid;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
margin-bottom: 15px;
}
.sidebox .sidebox-title {
font: 17px/1.2em "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
background: rgba(0, 0, 0, 0.7);
color: rgba(255, 255, 255, 0.8);
padding: 8px 12px 12px;
text-align: right;
cursor: default;
font-weight: normal;
margin: 0px;
}
.sidebox .sidebox-content {
direction: rtl;
background: rgba(0, 0, 0, 0.5);
padding: 10px;
font: 14px "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
}
.sidebox.blank .sidebox-content {
}
.sidebox.blank .sidebox-content h4 {
padding: 8px;
color: rgba(255, 255, 255, 0.7);
margin: 0px;
font: normal 14px "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
text-align: right;
}
.sidebox.blank .sidebox-content .blog-image {
text-align: center;
}
.sidebox.blank .sidebox-content img {
text-align: center;
max-width: 95%;
height: auto;
margin: 5px 0;
}
* html .sidebox.blank .sidebox-content img {
width: 200px;
height: auto;
}
/*- sidebar post-list -*/
.sidebox-content ul {
list-style: none;
margin: 0;
padding: 0;
}
.sidebox-content ul li {
padding: 6px 1px;
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}
.sidebox-content ul li:last-child {
border-bottom: none;
}
.sidebox-content ul li a {
background: url(//cdn.bayan.ir/blog/templates/28992/sidebar-bullet.png) no-repeat right 12px;
padding-right: 10px;
color: rgba(255, 255, 255, 0.9);
font: normal 14px "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
}
.sidebox-content ul li a:hover {
color: #f3193d;
}
.sidebox-content ul li:hover {
background: rgba(0, 0, 0, 0.3);
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
}
.sidebox-content ul li.selected {
padding: 5px 2px;
background: rgba(0, 0, 0, 0.3);
}
.sidebox-content ul li.selected a {
color: #fff;
}
.sidebox-content .post-list-date, .sidebox-content .post-list-count {
color: rgba(255, 255, 255, 0.7);
cursor: default;
}
.sidebox-content .post-list-count {
padding-right: 5px;
}
.sidebox-content .post-list-date.none {
display: none;
}
/*-- ADS --*/
.sidebox-content.view-ads {
text-align: center;
}
.sidebox-content.view-ads a {
text-align: center;
display: block;
margin-bottom: 5px;
}
.sidebox-content.view-ads a:last-child {
margin-bottom: 0;
}
/*-- Stat --*/
.sidebox-content.stat {
position: relative;
}
.sidebox-content.stat .StatTitle {
cursor: default;
color: rgba(255, 255, 255, 0.7);
font-size: 13px;
border: none;
text-align: right;
}
.sidebox-content.stat .Value {
color: rgba(255, 255, 255, 0.9);
cursor: default;
float: left;
padding-left: 10px;
text-align: left;
}
/*-- Tag-Cloud --*/
.sidebox-content.tag-cloud h3 {
margin: 0px;
font: normal 11px "tanha", "Times New Roman", Times, Arial, serif;
display: inline-block;
*display: inline;
*margin: 2px;
}
.sidebox-content.tag-cloud span {
display: inline-block;
margin: 1px 0px 1px 0px;
}
.sidebox-content.tag-cloud a {
font: 14px/1.3em "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
color: rgba(255, 255, 255, 0.7);
border: rgba(255, 255, 255, 0.5) 1px solid;
padding: 1px 7px 4px;
display: inline-block;
*display: inline-block;
margin-left:1px;
/*margin: 2px 0px 2px 0px;*/
}
.sidebox-content.tag-cloud a:hover {
color: #fff;
background: rgba(0, 0, 0, 0.4);
border: rgba(255, 255, 255, 0.6) 1px solid;
}
.sidebox-content.tag-cloud a.selected {
color: #fff;
background: rgba(0, 0, 0, 0.4);
border: rgba(255, 255, 255, 0.6) 1px solid;
}
/*-- Categories --*/
.sidebox-content.categories ul li {
padding: 0;
border: none;
}
.sidebox-content.categories li:hover {
background: none;
}
.sidebox-content ul li.selected a {
color: #fff;
}
.sidebox-content.categories ul li ul.subcats a {
padding-right: 10px;
padding-top: 1px;
display: inline-block;
background: url(//cdn.bayan.ir/blog/templates/28992/sub_ico.png) right no-repeat;
}
.sidebox-content.categories ul li a {
padding-bottom: 0px;
padding-right: 20px;
display: table-cell;
*display: inline-block;
background: url(//cdn.bayan.ir/blog/templates/28992/folder_ico.png) right 8px no-repeat;
}
.sidebox-content.categories ul li h3 {
color: rgba(255, 255, 255, 0.7);
margin: 0px;
font: normal 14px "tanha", "tahoma", "arial", "Times New Roman", Helvetica;
}
.sidebox-content.categories ul li.selected {
background: none;
}
.sidebox-content.categories .subcats li.selected {
background: none;
}
.sidebox-content.categories .subcats {
margin-right: 14px;
margin-top: -3px;
}
.sidebox-content.categories ul .post-list-count {
cursor: default;
display: table-cell;
color: rgba(255, 255, 255, 0.5);
}
.sidebox-content.categories .subcats .post-list-count {
cursor: default;
display: inline-block;
color: rgba(255, 255, 255, 0.5);
}
.sidebox-content.categories .category_selected {
background: rgba(0, 0, 0, 0.3);
padding: 2px 5px 2px 5px;
display: block;
height: 31px;
max-height: auto;
*height: auto;
}
.sidebox-content.categories .category_selected a {
color: inherit;
cursor: default;
}
/*-- Footer --*/
.footer {
color: #bbb;
height: 70px;
background: rgba(0, 0, 0, 0.6);
}
.footer a {
font:11px;
color: #c80909;
}
.footer a:hover {
color: #f3193d;
}
.footer-wrp {
position: relative;
width: 1000px;
margin: auto;
}
.footer .footer-copyright {
position: absolute;
right: 0px;
top: 11px;
text-align: right;
direction: rtl;
cursor: default;
font: 11px tanha;
}
.footer .footer-icons {
position: absolute;
left: 0px;
top: 15px;
text-align: left;
}
.footer .footer-icons a {
float: left;
margin-right: 3px;
width: 20px;
height: 20px;
}
.footer-ico-rss {
background: url(//cdn.bayan.ir/blog/templates/shared/icon/rss-icon-crystal.png) no-repeat;
}
.footer-ico-bayan {
background: url(//cdn.bayan.ir/blog/templates/shared/icon/bayan-icon-crystal.png) no-repeat;
}
.footer-ico-bayanbox {
background: url(//cdn.bayan.ir/blog/templates/shared/icon/bayanbox-icon-crystal.png) no-repeat;
}
.footer-ico-blog {
background: url(//cdn.bayan.ir/blog/templates/shared/icon/blog-icon-crystal.png) no-repeat;
}
.footer-ico-templates {
background: url(//cdn.bayan.ir/blog/templates/shared/icon/templates-icon-crystal.png) no-repeat;
}
/*---------- Responsive ----------*/
@media only screen and (max-width: 1015px) {
.content-wrp {
width: 900px;
margin: 100px auto 15px;
}
.header-wrp {
width: 900px;
}
.footer-wrp {
width: 900px;
}
.block-content {
width: 605px;
}
}
@media only screen and (max-width: 915px) {
.content-wrp {
width: 800px;
margin: 100px auto 15px;
}
.header-wrp {
width: 800px;
}
.footer-wrp {
width: 800px;
}
.block-content {
width: 505px;
}
}
@media only screen and (max-width: 820px) {
.content-wrp {
width: 690px;
margin: 100px auto 15px;
}
.header-wrp {
width: 690px;
}
.footer-wrp {
width: 690px;
}
.block-content {
width: 395px;
}
}
@media only screen and (max-width: 700px) {
.content-wrp {
width: 600px;
}
.header-wrp {
width: 600px;
}
.footer-wrp {
width: 600px;
}
.block-content {
width: 385px;
}
.block-sidebar {
width: 200px;
}
.main-menu {
display: none;
}
.main-menu.resp {
margin: 20px 0 15px;
display: block;
}
.main-menu-wrp {
margin: auto;
text-align: center;
}
.header .header-right {
position: relative;
right: inherit;
text-align: center;
}
.content-wrp {
margin-top: 0;
}
}
@media only screen and (max-width: 650px) {
.content-wrp {
width: 550px;
}
.header-wrp {
width: 550px;
}
.footer-wrp {
width: 550px;
}
.block-content {
width: 345px;
}
.block-sidebar {
width: 190px;
}
}
@media only screen and (max-width: 600px) {
}
@media only screen and (max-width: 550px) {
.content-wrp {
width: inherit;
margin: 100px;
}
.header-wrp {
width: inherit;
margin: 0 15px;
}
.footer-wrp {
width: inherit;
margin: 0 15px;
}
.block-sidebar {
margin-top: 15px;
width: 100%;
}
.block-content {
width: 100%;
}
}
body.color-1 {
background: #163169 url(//cdn.bayan.ir/blog/templates/28992/background-1.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-1.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-1.jpg', sizingMethod='scale')";
}
body.color-1 .header h1 a{
color: #5a8eff;
}
body.color-1 .header h1 a:hover{
color: #fff;
}
body.color-1 .main-menu a.selected {
border-top: 3px solid #5a8eff;
}
body.color-1 .main-menu.resp a.selected {
border-top: 3px solid #5a8eff;
}
body.color-1 .block-content .messages {
border-top: 3px solid #5a8eff;
}
body.color-1 .block-content .post h2 a:hover {
color: #5a8eff;
}
body.color-1 .comment-add-form {
border-top: 3px solid #5a8eff;
}
body.color-1 .sidebox-content ul li a:hover {
color: #5a8eff;
}
body.color-1 .footer a:hover {
color: #5a8eff;
}
body.color-2 {
background: #762733 url(//cdn.bayan.ir/blog/templates/28992/background-2.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-2.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-2.jpg', sizingMethod='scale')";
}
body.color-2 .header h1 a{
color: #f3193d;
}
body.color-2 .header h1 a:hover{
color: #fff;
}
body.color-2 .main-menu a.selected {
border-top: 3px solid #f3193d;
}
body.color-2 .main-menu.resp a.selected {
border-top: 3px solid #f3193d;
}
body.color-2 .block-content .messages {
border-top: 3px solid #f3193d;
}
body.color-2 .block-content .post h2 a:hover {
color: #f3193d;
}
body.color-2 .comment-add-form {
border-top: 3px solid #f3193d;
}
body.color-2 .sidebox-content ul li a:hover {
color: #f3193d;
}
body.color-2 .footer a:hover {
color: #f3193d;
}
body.color-3 {
background: #a9d216 url(//cdn.bayan.ir/blog/templates/28992/background-3.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-3.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-3.jpg', sizingMethod='scale')";
}
body.color-3 .header h1 a{
color: #74e81a;
}
body.color-3 .header h1 a:hover{
color: #fff;
}
body.color-3 .main-menu a.selected {
border-top: 3px solid #74e81a;
}
body.color-3 .main-menu.resp a.selected {
border-top: 3px solid #74e81a;
}
body.color-3 .block-content .messages {
border-top: 3px solid #74e81a;
}
body.color-3 .block-content .post h2 a:hover {
color: #74e81a;
}
body.color-3 .comment-add-form {
border-top: 3px solid #74e81a;
}
body.color-3 .sidebox-content ul li a:hover {
color: #74e81a;
}
body.color-3 .footer a:hover {
color: #74e81a;
}
body.color-4 {
background: #3a909c url(//cdn.bayan.ir/blog/templates/28992/background-4.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-4.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-4.jpg', sizingMethod='scale')";
}
body.color-4 .header h1 a{
color: #d0eb;
}
body.color-4 .header h1 a:hover{
color: #fff;
}
body.color-4 .main-menu a.selected {
border-top: 3px solid #d0eb;
}
body.color-4 .main-menu.resp a.selected {
border-top: 3px solid #d0eb;
}
body.color-4 .block-content .messages {
border-top: 3px solid #d0eb;
}
body.color-4 .block-content .post h2 a:hover {
color: #d0eb;
}
body.color-4 .comment-add-form {
border-top: 3px solid #d0eb;
}
body.color-4 .sidebox-content ul li a:hover {
color: #d0eb;
}
body.color-4 .footer a:hover {
color: #d0eb;
}
body.color-5 {
background: #a9d216 url(//cdn.bayan.ir/blog/templates/28992/background-5.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-5.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='//cdn.bayan.ir/blog/templates/28992/background-5.jpg', sizingMethod='scale')";
}
body.color-5 .header h1 a{
color: #ace511;
}
body.color-5 .header h1 a:hover{
color: #fff;
}
body.color-5 .main-menu a.selected {
border-top: 3px solid #ace511;
}
body.color-5 .main-menu.resp a.selected {
border-top: 3px solid #ace511;
}
body.color-5 .block-content .messages {
border-top: 3px solid #ace511;
}
body.color-5 .block-content .post h2 a:hover {
color: #ace511;
}
body.color-5 .comment-add-form {
border-top: 3px solid #ace511;
}
body.color-5 .sidebox-content ul li a:hover {
color: #ace511;
}
body.color-5 .footer a:hover {
color: #ace511;
}
html
<!DOCTYPE html><html lang="fa"><head>
<head:meta></head:meta>
<!-- Layout - v4.5.0 - Responsive -->
<!-- blog.ir template no. 41199 -->
<!-- blog.ir قالب شماره 41199 بلاگ بیان -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport">
<head:script></head:script>
<head:style></head:style></head><body>
<div class="header">
<div class="header-wrp">
<div class="header-right">
<h1 class="blog-title"><a rel="nofollow" href="(*blog_link*)">(*blog_title*)</a></h1>
</div>
<div class="header-left">
<h2 class="blog-short-description">(*blog_short_description*)</h2>
</div>
</div>
</div>
<div class="content-wrp">
<box:messages>
<view:messages>
<div style="padding-top: 15px;">
<div class="item_(*message_type*)">
<div class="icon"></div>
(*message*)
</div>
</div><!-- /align -->
</view:messages>
</box:messages>
<div class="block-content">
<div class="block-content-view">
<!-- شروع شرح مطلب -->
<box:post_detail>
<div class="post post_detail">
<check:if post_image>
<div class="post-details over">
<check:if post_date><span class="post-details-date none">(*post_date*)</span></check:if>
<check:if post_author><span class="post-details-author">(*post_author*)</span></check:if>
</div>
</check:if>
<check:if post_image><div class="post-image"><a rel="nofollow" href="(*post_link*)"><img alt="(*post_title*)" src="(*post_image*)"></a></div></check:if>
<div class="post-title"><h2><a rel="nofollow" href="(*post_link*)">(*post_title*)</a></h2></div>
<div class="post-content">(*post_full_content*)</div>
<box:post_tags>
<div class="post-details bottom custom nobg">
<div class="post-details-tags">
<view:post_tags>
<h3><a rel="nofollow" href="(*tag_link*)">(*tag_name*)</a></h3>
</view:post_tags>
</div>
</div>
</box:post_tags>
<div class="post-details bottom">
<div class="post-details-left">
<span class="post-details-date">(*post_date format="%y/%m/%d"*)</span>
<box:post_rating>
<!-- CAUTION: Don't edit these lines unless you know what you are doing
DON'T edit rate-* classes: (rate-box rate-counter rate-button-box,
rate-button, rete-up, rate-down, rated) -->
<span class="rate-box (*user_rated*)">
<span class="rate-button-box rate-up (*user_rated_up*)">
<a class="rate-button" rel="nofollow" href="(*rate_up_link*)" rel="nofollow" title="موافق">
<img alt="موافقین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*up_rates*)
</a>
</span>
<span class="rate-button-box rate-down (*user_rated_down*)">
<a class="rate-button" rel="nofollow" href="(*rate_down_link*)" rel="nofollow" title="مخالف">
<img alt="مخالفین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*down_rates*)
</a>
</span>
</span>
</box:post_rating>
</div>
<div class="post-details-right">
<span class="post-details-author">(*post_author*)</span>
</div>
<div class="clear"></div>
</div>
</div><!-- /post -->
<!-- #Post_Comments) -->
<box:post_comments>
<a name="comments"></a>
<div class="align">
<div class="messages">
<div class="messages-content">
<h2>نظرات <a class="comment_count" rel="nofollow" href="(*post_link*)#comments"> ((*post_comment_count*))</a></h2>
<check:if not post_comment_count>
<center>هیچ نظری هنوز ثبت نشده است</center>
</check:if>
</div>
</div>
</div><!-- align -->
<view:post_comments>
<a name="comment-(*comment_id*)"></a>
<div class="post-comments align">
<div class="post-comment">
<div class="comment-details">
<div class="comment-details-left">
<check:if comment_website>
<a class="comment-website" rel="nofollow" href="(*comment_website*)" rel="nofollow" target="_blank" title="(*comment_website*)"></a>
</check:if>
<check:if comment_email>
<a class="comment-email" rel="nofollow" href="mailto:(*comment_email*)" title="(*comment_email*)"></a>
</check:if>
<a class="comment-date" rel="nofollow" href="(*comment_link*)">(*comment_date format="%d %B %y ، %H:%M"*)</a>
</div>
<div class="comment-details-right">
<span class="comment-avatar"><img src="//blog.ir/media/images/guest.png?1"></span>
<span class="comment-name">(*comment_fullname*)</span>
</div>
</div>
<div class="comment-body">
<div class="comment-body-content">
(*comment_body*)
</div>
</div>
</div>
<check:if comment_reply>
<div class="comment-reply">
<div class="comment-reply-details">
<div class="comment-reply-date">(*comment_reply_date*)</div>
<div class="comment-reply-name">پاسخ: </div>
</div>
<div class="comment-reply-body">(*comment_reply*)</div>
</div>
</check:if>
</div>
</view:post_comments>
</box:post_comments>
<check:if post_has_send_comment>
<a name="send_comment"></a>
<div class="align">
<div class="comment-add-form">
(*comment_add_form*)
</div>
</div><!-- align -->
</check:if>
</box:post_detail>
<!-- پایان شرح مطلب -->
<!-- شروع شرح صفحه -->
<box:page_detail>
<div class="post post_detail">
<div class="post-title"><h2><a rel="nofollow" href="(*page_link*)">(*page_title*)</a></h2></div>
<div class="post-content">(*page_content*)</div>
</div><!-- /post -->
<!-- #Post_Comments) -->
<box:page_comments>
<a name="comments"></a>
<div class="align">
<div class="messages">
<div class="messages-content">
<h2>نظرات <a class="comment_count" rel="nofollow" href="(*page_link*)#comments"> ((*page_comment_count*))</a></h2>
<check:if not page_comment_count>
<center>هیچ نظری هنوز ثبت نشده است</center>
</check:if>
</div>
</div>
</div><!-- align -->
<view:page_comments>
<a name="comment-(*comment_id*)"></a>
<div class="post-comments align">
<div class="post-comment">
<div class="comment-details">
<div class="comment-details-left">
<check:if comment_website>
<a class="comment-website" rel="nofollow" href="(*comment_website*)" rel="nofollow" target="_blank" title="(*comment_website*)"></a>
</check:if>
<check:if comment_email>
<a class="comment-email" rel="nofollow" href="mailto:(*comment_email*)" title="(*comment_email*)"></a>
</check:if>
<a class="comment-date" rel="nofollow" href="(*comment_link*)">(*comment_date format="%d %B %y ، %H:%M"*)</a>
</div>
<div class="comment-details-right">
<span class="comment-avatar"><img src="//blog.ir/media/images/guest.png?1"></span>
<span class="comment-name">(*comment_fullname*)</span>
</div>
</div>
<div class="comment-body">
<div class="comment-body-content">
(*comment_body*)
</div>
</div>
</div>
<check:if comment_reply>
<div class="comment-reply">
<div class="comment-reply-details">
<div class="comment-reply-date">(*comment_reply_date*)</div>
<div class="comment-reply-name">پاسخ: </div>
</div>
<div class="comment-reply-body">(*comment_reply*)</div>
</div>
</check:if>
</div>
</view:page_comments>
</box:page_comments>
<check:if page_has_send_comment>
<a name="send_comment"></a>
<div class="align">
<div class="comment-add-form">
(*comment_add_form*)
</div>
</div><!-- align -->
</check:if>
</box:page_detail>
<!-- پایان شرح صفحه -->
<!-- شروع خلاصه مطلب -->
<box:post_list>
<check:if post_list_title>
<div class="align">
<div class="messages">
<div class="messages-content">
<h2>(*post_list_title*)</h2>
</div>
</div>
</div>
</check:if>
<view:post_list>
<div class="post post_list">
<check:if post_image>
<div class="post-details over">
<check:if post_date><span class="post-details-date none">(*post_date*)</span></check:if>
<check:if post_author><span class="post-details-author">(*post_author*)</span></check:if>
</div>
</check:if>
<check:if post_image><div class="post-image"><a rel="nofollow" href="(*post_link*)"><img alt="(*post_title*)" src="(*post_image*)"></a></div></check:if>
<div class="post-title"><h2><a rel="nofollow" href="(*post_link*)">(*post_title*)</a></h2></div>
<div class="post-content">(*post_summary*)</div>
<check:if post_has_read_more><div class="post-readmore"><a rel="nofollow" href="(*post_link*)">ادامه مطلب.</a></div></check:if>
<div class="post-details bottom">
<div class="post-details-left">
<span class="post-details-date">(*post_date format="%d %B %y ، %H:%M"*)</span>
<check:if post_has_comments_section><a class="post-details-comment" rel="nofollow" href="(*post_link*)#comments">(*post_comment_count*) نظر</a></check:if>
<box:post_rating>
<!-- CAUTION: Don't edit these lines unless you know what you are doing
DON'T edit rate-* classes: (rate-box rate-counter rate-button-box,
rate-button, rete-up, rate-down, rated) -->
<span class="rate-box (*user_rated*)">
<span class="rate-button-box rate-up (*user_rated_up*)">
<a class="rate-button" rel="nofollow" href="(*rate_up_link*)" rel="nofollow" title="موافق">
<img alt="موافقین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*up_rates*)
</a>
</span>
<span class="rate-button-box rate-down (*user_rated_down*)">
<a class="rate-button" rel="nofollow" href="(*rate_down_link*)" rel="nofollow" title="مخالف">
<img alt="مخالفین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*down_rates*)
</a>
</span>
</span>
</box:post_rating>
</div>
<div class="post-details-right">
<check:if post_author><span class="post-details-author">(*post_author*)</span></check:if>
</div>
<div class="clear"></div>
</div>
</div><!-- /post -->
</view:post_list>
</box:post_list>
<!-- پایان خلاصه مطلب -->
<box:pagination>
<div class="pagination">
<check:if page_prev>
<a class="pagePrev" rel="nofollow" href="(*page_prev*)">قبلی</a>
</check:if>
<div class="pagesList">
<view:pages spec="5,2,4,2,3,2">
<check:if page_num>
<a class="(*page_current*)" rel="nofollow" href="(*page_link*)">(*page_num*)</a>
</check:if>
<check:if not page_num>
<span class="spacer">. . .</span>
</check:if>
</view:pages>
</div>
<check:if page_next>
<a class="pageNext" rel="nofollow" href="(*page_next*)">بعدی</a>
</check:if>
</div>
<div class="clear"></div>
</box:pagination>
</div><!-- /block-content-view -->
<div class="clear"></div>
</div><!-- /block-content -->
<!-- شروع ستون سمت چپ -->
<div class="block-sidebar">
<box:blog_info>
<div class="sidebox blank">
<div class="sidebox-content">
<check:if blog_image>
<div class="blog-image">
<img alt="(*blog_title*)" src="(*blog_image*)">
</div>
</check:if>
<check:if blog_description>
<div class="blog-description">
<h4>(*blog_description*)</h4>
</div>
</check:if>
</div>
</div>
</box:blog_info>
<box:menu>
<div class="sidebox menu">
<div class="sidebox-title">منوی اصلی</div>
<div class="sidebox-content">
<ul class="menu">
<view:menu>
<li class="(*menu_item_selected*)">
<a rel="nofollow" href="(*menu_item_link*)">(*menu_item_title*)</a>
</li>
</view:menu>
</ul>
</div>
</div>
</box:menu>
<box:post_list flag="mobile">
<div class="sidebox">
<div class="sidebox-title">پیام های کوتاه</div>
<div class="sidebox-content">
<ul>
<view:post_list>
<li class="(*post_selected*)">
<div class="post-list-date">(*post_date format="%G{%e %B %y , %H:%M}"*)</div>
<a rel="nofollow" href="(*post_link*)">(*post_title*)</a>
</li>
</view:post_list>
</ul>
</div>
</div>
</box:post_list>
<box:ads>
<div class="sidebox">
<div class="sidebox-title">تبلیغات</div>
<div class="sidebox-content view-ads">
<view:ads>
(*ad*)
</view:ads>
</div>
</div>
</box:ads>
<box:categories>
<div class="sidebox">
<div class="sidebox-title">طبقه بندی موضوعی</div>
<div class="sidebox-content categories">
<ul>
<view:categories>
<li class="(*category_selected*)">
<check:if category_selected>
<span class="category_selected">
<a><h3>(*category_name*) </h3></a><span class="post-list-count"> ((*category_post_count*))</span>
</span>
</check:if>
<check:if not category_selected>
<a rel="nofollow" href="(*category_link*)"><h3>(*category_name*) </h3></a><span class="post-list-count"> ((*category_post_count*))</span>
</check:if>
<check:if category_children>
<ul class="subcats">
<view:category_children></view:category_children>
</ul>
</check:if>
</li>
</view:categories>
</ul>
</div>
</div>
</box:categories>
<box:stat>
<div class="sidebox">
<div class="sidebox-title">خلاصه آمار</div>
<div class="sidebox-content stat">
<ul>
<view:stat>
<li><span class="StatTitle">(*stat_title*)</span><span class="Value">(*stat_value*)</span></li>
</view:stat>
</ul>
</div>
</div>
</box:stat>
<box:tag_cloud>
<div class="sidebox">
<div class="sidebox-title">کلمات کلیدی</div>
<div class="sidebox-content tag-cloud">
<view:tag_cloud>
<h3><a class="(*tag_selected*)" rel="nofollow" href="(*tag_link*)">(*tag_name*)</a></h3>
</view:tag_cloud>
</div>
</div>
</box:tag_cloud>
<box:archive>
<div class="sidebox">
<div class="sidebox-title">بایگانی</div>
<div class="sidebox-content">
<ul>
<view:archive>
<li class="(*archive_selected*)">
<a rel="nofollow" href="(*link_url*)">(*link_name*)</a><span class="post-list-count">((*link_count*))</span>
</li>
</view:archive>
</ul>
</div>
</div>
</box:archive>
<box:recent_posts>
<div class="sidebox">
<div class="sidebox-title">آخرین مطلب</div>
<div class="sidebox-content">
<ul>
<view:recent_posts>
<li class="(*post_selected*)">
<div class="post-list-date none">(*post_date format="%y/%m/%d"*)</div>
<a rel="nofollow" href="(*post_link*)">(*post_title*)</a>
</li>
</view:recent_posts>
</ul>
</div>
</div>
</box:recent_posts>
<box:most_visited_posts>
<div class="sidebox">
<div class="sidebox-title">پربیننده ترین مطالب</div>
<div class="sidebox-content">
<ul>
<view:most_visited_posts>
<li class="(*post_selected*)">
<div class="post-list-date none">(*post_date format="%y/%m/%d"*)</div>
<a rel="nofollow" href="(*post_link*)">(*post_title*)</a>
</li>
</view:most_visited_posts>
</ul>
</div>
</div>
</box:most_visited_posts>
<box:popular_posts>
<div class="sidebox">
<div class="sidebox-title">محبوب ترین مطالب</div>
<div class="sidebox-content">
<ul>
<view:popular_posts>
<li class="(*post_selected*)">
<div class="post-list-date none">(*post_date format="%y/%m/%d"*)</div>
<a rel="nofollow" href="(*post_link*)">(*post_title*)</a>
</li>
</view:popular_posts>
</ul>
</div>
</div>
</box:popular_posts>
<box:most_commented_posts>
<div class="sidebox">
<div class="sidebox-title">مطالب پربحثتر</div>
<div class="sidebox-content">
<ul>
<view:most_commented_posts>
<li class="(*post_selected*)">
<div class="post-list-date none">(*post_date format="%y/%m/%d"*)</div>
<a rel="nofollow" href="(*post_link*)">(*post_title*)</a>
</li>
</view:most_commented_posts>
</ul>
</div>
</div>
</box:most_commented_posts>
<box:recent_comments>
<div class="sidebox">
<div class="sidebox-title">آخرین نظرات</div>
<div class="sidebox-content">
<ul>
<view:recent_comments>
<li>
<div class="post-list-date none">(*comment_date*) - (*comment_fullname*)</div>
<a rel="nofollow" href="(*comment_link*)">(*comment_body_text max="25"*)</a>
</li>
</view:recent_comments>
</ul>
</div>
</div>
</box:recent_comments>
<box:authors>
<div class="sidebox">
<div class="sidebox-title">نویسندگان</div>
<div class="sidebox-content">
<ul>
<view:authors>
<li>
<a rel="nofollow" href="(*author_link*)">(*author_name*)</a><span class="post-list-count">((*author_post_count*))</span>
</li>
</view:authors>
</ul>
</div>
</div>
</box:authors>
<box:daily_links>
<div class="sidebox">
<div class="sidebox-title">پیوندهای روزانه</div>
<div class="sidebox-content">
<ul>
<view:daily_links>
<li>
<a alt="(*link_alt*)" rel="nofollow" href="(*link_url*)">(*link_name*)</a>
</li>
</view:daily_links></ul>
</div>
</div>
</box:daily_links>
<box:links>
<div class="sidebox">
<div class="sidebox-title">پیوندها</div>
<div class="sidebox-content">
<ul>
<view:links>
<li>
<a alt="(*link_alt*)" rel="nofollow" href="(*link_url*)">(*link_name*)</a>
</li>
</view:links>
</ul>
</div>
</div>
</box:links>
</div>
<!-- پایان ستون سمت چپ -->
<div class="clear"></div>
</div><!-- /content-wrp -->
<div class="footer">
<div class="footer-wrp">
<div class="footer-copyright">
(*copyright_notice style="2"*)-
کپی رایت :
<a rel="nofollow" href="http://broziha.blog.ir/">
بروزیها
</a>
و
<a rel="nofollow" href="http://rahmathajisaadin.ir/">
راشنو
</a>
</div>
<div class="footer-icons">
<a class="footer-ico-rss" rel="nofollow" href="/rss/" title="RSS"></a>
<a class="footer-ico-bayan" rel="nofollow" href="//bayan.ir/" title="bayan : بیان"></a>
<a class="footer-ico-bayanbox" rel="nofollow" href="//bayanbox.ir/" title="bayanbox : بیان باکس"></a>
<a class="footer-ico-blog" rel="nofollow" href="//blog.ir/" title="blog : وبلاگ"></a>
<a class="footer-ico-templates" rel="nofollow" href="http://templates.blog.ir/post/template-41199"></a>
</div>
</div>
</div>
</body></html>
سلام . گوشه هایی از cms جدیدم که یک سیستم سایت ساز رایگانه و کاملا شبیه بیان هستش با امکانات بیشتر و حرفه ای تر و کاملا مستقل می تونید باهاش سایتتون رو راه اندازی کنید و دیگه بابت حذف سایت به علت قطع سرویس دهی بلاگ ( البته اگه یه روزی پیش میاد و بعیدم نیس) نگرانی ندارید چون صاحب سایت شخصی با cms شخصی هستین و به هیچ چیزی وابسته نیستین:)
به زودی امکاناتش رو بیشتر و بیشتر خواهم کرد . حجم cms 250 کیلو بایت هستش
سلام دوستان در خدمتتونم با ارائه ی یه آموزش بسیار ساده اما شاید دوست داشتنی ! امروز می خوام نحوه ساخت فرم های لاگین رو بهت آموزش بدم بدون پایگاه داده ! عمدا بدون پایگاه داده آموزش نوشتم چون شاید اول کاری براتون سخت باشه . یه چیزیم بگم من نمی تونم بیام دونه دونه کدا رو براتون توضیح بدم و توابع رو ! هر جا رو متوجه نشدین بگین توضیح میدم و اینکه اگه خواستین ازبیخ و بن php رو یاد بگیرین از سایت http://git.ir استفاده کنید . در ساخت این فرم اصلن از css استفاده نکردم تا بهتر متوجه بشین یا حق
<!DOCTYPE html>
<html>
<head>
<title>صفحه لاگین</title>
</head>
<body>
<form method="post" action="index.php">
<input type="text" name="name" placeholder="نام">
<input type="email" name="email" placeholder="ایمیل">
<input type="password" name="password" placeholder="رمز عبور">
<input type="submit" name="submit">
</form>
<?php
if (isset($_POST['submit'])) {
$name = $_POST['name'];
$email = $_POST['email'];
$password = $_POST['password'];
if (empty($_POST['name']) || empty($_POST['email']) || empty($_POST['password'])) {
echo "همه فیلد ها باید پر باشند";
}
else{
if ($name =='admin' && $email =='admin@admin.com' && $password == 'admin') {
$_SESSION['admin_login'] = $name;
echo "با موفقیت وارد شدید";
}
else{
echo "لطفا در وارد کردن اطلاعات دقت کنید";
}
}
}
?>
</body>
</html>
کد ها رو دوباره خودتون بمویسید و در محیط لوکال امتحان کنید تا یاد بگیرین
نام :admin
ایمیل : admin@admin.com
رمز عبور: admin
سلام . در نظر دارم اگر از سایت حمایت بشه تعداد 3 قالب رو به دلخواه شما عزیزان براتون بسازم و رایگان منتشر کنم به این صورت که شما خواهید گفت قالب چجوری باشه و چه ویژگی هایی داشته باشه - زیر همین پست ویژگی های دلخواهتون رو برای قالب ذکر کنید و به زودی قالب رو شروع میکنم به ساختنش - پس یادتون نره حمایت کنید و نظرات و پیشنهاد خودتون برای ساخت این قالب برام بنویسید
سلام دوستان . قالبی حرفه ای دنیای ابرها رو براتون طراحی کرده ایم که واجد ویژگی های زیر است.
برخی از ویژگی های این پوسته عبارتند از:
- طراحی زیبا و متفاوت با بهره گیری از سبک رنگ بندی فلت.
- کدنویسی استاندارد html5 و css3 + جی کوئری.
- سئو بالا به همراه بهینه سازی ۱۰۰% کدها.
- بهره گیری از فریمورک Bootstrap +3.
- طراحی کاملا واکنش گرا.
- نمایش لایت باکس تصاویر و گالری ها.
- پشتیبانی از دو اسلایدر مجزا + تب های ویژه.
- دارای فرم تماس Ajax
- دارای پلاگین اختصاصی. (کپچا).
- کدنویسی مجدد بخش ناوبری،دیدگاه و…
- دارای صفحه اختصاصی 404
- ناوبری چپسپان
بالاخره منتشر شد .

جهت خرید پوسته و اطلاعات بیشتر به صفحه ( فروشگاه ) مراجعه کنید
- درسته تازه وارد عرصه شدیم اما مطمئنا اولین خواهیم بود .
- گروه توسعه و طراحی تحت وب رحمت حاجی سعدین
سلام و درود . امیدوارم حالتون خوب باشه هر چند میدونم این روزا حال خوب داشتن امری است نه غیر ممکن ولی اندکی سخت . احوال خودمم زیاد جالب نیست ولی خب بریم سراغ آموزشی که براتون در نظر گرفتم امشب! خب در این آموزش می خوایم با هم یه کپچا ساده با عملیات ریاضی رو بسازیم . کپچا همون کد امنیتی خودمونه که از ارسال اسپم توسط رباتها و افراد جلوگیری می کند.خب برای ساخت چنین چیزی ابتدا باید بیایم یه تابع بنویسیم که اعداد تصادفی تولید کنه و ساده ترین حالت ممکن برای این کار به صورت زیر هستش.
- با استفاده از تابع rand در PHP ، می توانیم اعداد تصادفی تولید کنیم. اگر درون پرانتز تابع rand ، هیچ عددی ننویسیم، آنگاه یک عدد دلخواه را بر می گرداند (حداکثر و حداقلی برای آن تعیین نکرده ایم)، اما ما می توانیم حداکثر و حداقل مجاز برای تولید عدد تصادفی را تعیین کنیم که این دو مقدار را باید درون پرانتز تابع rand بنویسیم
- مثال:در مثال زیر چون داخل تابع rand هیچ مقداری مشخص نکردیم طبیعتا تعداد ارقام تولید در هر بار مشابه نخواهد بود
<?php $B=rand(); echo($B); ?>
- اگر بخواهیم محدوده مشخص کنیم باید داخل پرانتز rand مقدار maxوmin را مشخص کنیم مثال:
<?php $B=rand(0,9); echo($B); ?>
- خب من در مثال بالا محدوده اعداد تصادفی رو بین 0تا9 تعریف کردم.شما میتونید به دلخواه خودتون تعین کنید
خب بریم سراغ تابع اصلی که اعداد تصادفی رو برا ما می سازه
<?php
$x=rand(0,9);
$y=rand(0,9);
$z=$x*$y;
?>
- من داخل قطعه کد بالا گفتم که : $x یک عدد تصادفی بین (0,9) و $y نیز یک عدد تصادفی بین (0,9) تولید کند و در آخر گفتم $z بیاد و مقادیر تولیدی توسط $x و $y رو در هم ضرب کنه !
خب حالا نوبت ساخت فرممون هستش که من با bootstrap ساختمش
<form action="" method="post"> <div class="form-group"> <label for="exampleInput">کد امنیتی</label> <input type="text" class="form-control" name="user_captcha" placeholder="<?php echo $x;?>*<?php echo $y;?>"> <input type="hidden" value="<?php echo $z; ?>" name="captcha"> </div> <button type="submit" name="submit" class="btn btn-primary">ارسال</button> </form>
- و در نهایت باید مقادیری که توسط فرم ارسال می شه چک بشه که آیا کد امنیتی درست هستش یا نه!
<?php
if(isset($_POST['submit'])) {
if(($_POST['captcha']) != ($_POST['user_captcha'])){
echo('<p class="container alert alert-danger" role="alert"> کد امنیتی را صحیح وارد نمایید!</p>');
}
else {
echo('<p class="container alert alert-success" role="alert"> کپچا درست است</p>');
}
}
?>
فرم نهایی به صورت زیر هستش
<!DOCTYPE html>
<html>
<head>
<title>نمونه کپچا - رحمت حاجی سعدین</title>
<link rel="stylesheet" rel="nofollow" href="https://cdn.rtlcss.com/bootstrap/v4.2.1/css/bootstrap.min.css" integrity="sha384-vus3nQHTD+5mpDiZ4rkEPlnkcyTP+49BhJ4wJeJunw06ZAp+wzzeBPUXr42fi8If" crossorigin="anonymous"></head>
<body>
<div class="container">
<div class="alert alert-dark" role="alert">
کپچای ساده</div>
<?php
$x=rand(0,9);
$y=rand(0,9);
$z=$x*$y;
?>
<?php
if(isset($_POST['submit'])) {
if(($_POST['captcha']) != ($_POST['user_captcha'])){
echo('<p class="container alert alert-danger" role="alert"> کد امنیتی را صحیح وارد نمایید!</p>');
}
else {
echo('<p class="container alert alert-success" role="alert"> کپچا درست است</p>');
}
}
?>
<form action="" method="post">
<div class="form-group">
<label for="exampleInput">کد امنیتی</label>
<input type="text" class="form-control" name="user_captcha" placeholder="<?php echo $x;?>*<?php echo $y;?>">
<input type="hidden" value="<?php echo $z; ?>" name="captcha">
</div>
<button type="submit" name="submit" class="btn btn-primary">ارسال</button>
</form>
</div>
</body>
</html>
- پ.ن:در این فرم من از ضرب استفاده کردم برای عملیات کپچا شما می تونید به دلخواه خودتون از جمع،تفریت یا تقسیم استفاده کنید
- پ.ن2:البته برای تقسیم باید یه سری محدودیت ها ایجاد کنید!!!
امیدوارم مطلب مفید واقع شده باشد و اندکی به دانش برنامه نویسی شما اضافه کرده باشد
و در پایان سورسش رو براتون قرار می دم تا اگه مشکلی بود برطرف شه:)
به زودی کپچای پیشرفته تری رو آموزش میدم براتون
سلام . سال نو تون مبارک . در خدمتتون هستم با یه آموزش جذاب و البته ساده ! می خوایم با هم دیگه یه کاری کنیم که وقتی دکمه صفحه بعد یا قبل رو زدیم صفحه لود نشه بلکه از طریق ajax در خواستمون رو ارسال می کنیم . پس با من همراه باشین
اول از هرچیز باید قابلیت javascript رو اگه می خواید از سوریس بیان بلاگ استفاده کنید از قسمت امکانات اختیاری فعال کنید و سپس تکه کد زیر رو در قسمت <head:script></head:script> قرار دهید
<script src="https://code.jquery.com/jquery-1.8.0.js" integrity="sha256-00Fh8tkPAe+EmVaHFpD+HovxWk7b97qwqVi7nLvjdgs=" crossorigin="anonymous"></script>
<script type="text/javascript" charset="utf-8">
jQuery(document).ready(function(){
jQuery('#postPagination a').live('click', function(e){
e.preventDefault();
var link = jQuery(this).attr('href');
jQuery('#content').fadeOut(500).load(link + ' #contentInner', function(){ jQuery('#content').fadeIn(500); });
});
});
</script>
<!-- End the jQuery ajax pagination -->
سپس تکه کد زیر رو در هر قسمتی که دوس دارین ajax بشه قرار دهید مثلا بهتره دنبال تگ <div class="header"> بگردید و تکه کد زیر رو قبل از اون قرار دهید
<div id='content'>
<div id='contentInner'>
و در پایان باید 2 تا تگ </div> اضافه کنید اما در کجا؟؟؟
بهتره دنبال </body> بگردین و بالاتر از اون قطعه کد زیر را قرار بدهید
</div> </div>
تبریک میگم شما توانستید با استفاده از فناوری آژاکسی صفحه بندی خود رو درست کنین
یه نکته رو بزارین بگم اونم اینه که در آژاکس ما از id ها استفاده می کنیم و شما میتونید id هایی ک گذاشتم رو به دلخواه تغیر بدین
نمونه نهایی کار رو در اینجا مشاهده کنید imobook.ir
چاکرم_تا آموزش بعدی ![]()
سلام . در اینجا قطعه کدی رو براتون قرار دادم ک از اون می تونید تو پروژه هاتون استفاده کنید که می تونه تاریخ و روز رو به صورت شمسی برای شما نمایش دهد
<script>
week= new Array("یکشنبه","دوشنبه","سه شنبه","چهارشنبه","پنج شنبه","جمعه","شنبه")
months = new Array("فروردین","اردیبهشت","خرداد","تیر","مرداد","شهریور","مهر","آبان","آذر","دی","بهمن","اسفند");
a = new Date();
d= a.getDay();
day= a.getDate();
month = a.getMonth()+1;
year= a.getYear();
year = (year== 0)?2000:year;
(year<1000)? (year += 1900):true;
year -= ( (month < 3) || ((month == 3) && (day < 21)) )? 622:621;
switch (month) {
case 1: (day<21)? (month=10, day+=10):(month=11, day-=20); break;
case 2: (day<20)? (month=11, day+=11):(month=12, day-=19); break;
case 3: (day<21)? (month=12, day+=9):(month=1, day-=20); break;
case 4: (day<21)? (month=1, day+=11):(month=2, day-=20); break;
case 5:
case 6: (day<22)? (month-=3, day+=10):(month-=2, day-=21); break;
case 7:
case 8:
case 9: (day<23)? (month-=3, day+=9):(month-=2, day-=22); break;
case 10:(day<23)? (month=7, day+=8):(month=8, day-=22); break;
case 11:
case 12:(day<22)? (month-=3, day+=9):(month-=2, day-=21); break;
default: break;
}
document.write(" "+week[d]+" "+day+" "+months[month-1]+" "+ year);
</script>
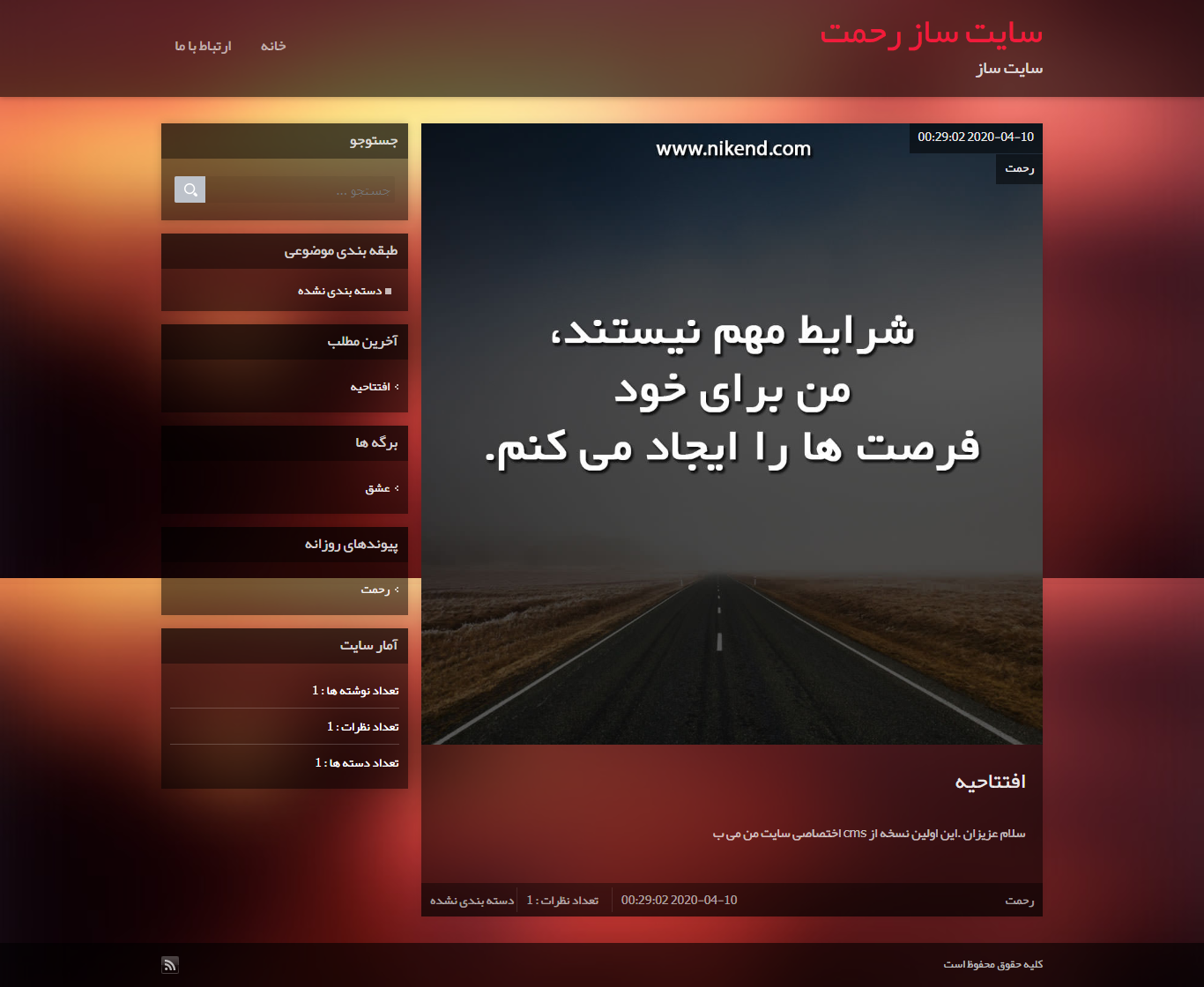
سلام . این اولین نوشته من در سایتم هستش . البته قبلا با همین دامین در وردپرس فعالیت داشتم :) .
اگرچه این روزها حالم خوش نیست اما تصمیم گرفتم تجربیات و روزمرگی ها و . رو در هر زمینه ای که دارم کم و بیش با شما همراهان در اختیار بزارم . به عنوان اولین پست سایتم پروژه متن باز توسعه قالب امید ویژه سرویس بلاگ رو براتون قرار می دم که منم خودم نساختمش . یه روز که تو نت می چرخیدم دیدمش و منم که سلطان اسکی:) یه کپی ساختم ازش .خب به هر حال ساختم هر چند میدونم کار خوبی نیس:) تقدیم به شما عزیزانم . اگر کمی با کد نویسی اشنا باشین می تونین به دلخواه خودتون تغیرش بدین مثلا جعبه دانلود شبیه سایت من بش اضافه کنین یا اسلایدر یا محصولات فروشگاهی و .
توجه : قالب دارای 4 اسلایدر می باشد که به دلخواه می تونید تغرشون بدین ، منتهی برای استفاده از آنها باید از قسمت تنظیمات و تنظیمات پیشرفته ، تنظیمات رو اعمال کنید
مشکلی بود در نظرات ذکر کنید برطرف کنیم
css
@charset "utf-8";
/* CSS Document - v3.5.0 */
@font-face {
font-family: 'GM';
src: url('https://bayanbox.ir/download/4499212792250444732/Sahel-FD.ttf') format('truetype');
src: url('https://bayanbox.ir/download/6010922413883732308/Sahel-FD.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'GM';
src: url('https://bayanbox.ir/download/787049487799122652/Sahel-Bold-FD.ttf') format('truetype');
src: url('https://bayanbox.ir/download/7261111567174917489/Sahel-Bold-FD.woff') format('woff');
font-weight: bold;
font-style: normal;
}
html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit}
.htmlbox {
border: 3px double gray !important;
border-radius: 12px !important;
}
.htmlbox .toolbar {
line-height: 16px !important;
background: #ddd !important;
border-bottom: 1px solid gray !important;
border-radius: 10px 10px 0px 0px !important;
padding: 2px !important;
}
.GM-justify{text-align:justify!important}.GM-center{text-align:center!important}
.GM-xlarge{font-size:24px!important}.GM-xxlarge{font-size:36px!important}
.GM-padding-12{padding-top:12px!important;padding-bottom:12px!important;}
.GM-text-grey,.GM-hover-text-grey:hover,.GM-text-gray,.GM-hover-text-gray:hover{color:#757575!important;}
.GM-container{padding:0.01em 16px;}
.GM-padding-8{padding-top:8px!important;padding-bottom:8px!important;}
.item_wrn, .item_err, .item_success {
border: 3px double #e6db55;
border-radius: 20px;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
padding: 5px;
line-height: px;
margin-bottom: 10px;
background: #ffffe0;
color: #333;
}
.item_wrn a[href], .item_err a[href],.item_success a[href]{
text-decoration: none;
padding: 1px 1px 2px;
}
.item_err .icon, .item_wrn .icon, .item_success .icon{
background: url(//bayanbox.ir/download/4057460579650711606/messages.svg) no-repeat right 0;
background-size: px;
width: px;
height: px;
float: right;
margin: 0 2px 0 6px;
}
.item_wrn a{ color: #C30; }
.item_wrn a:hover{ background-color: #C30; color: #FFF;}
.item_wrn .icon { background-position: right -19px; }
.item_err{border-color: #fe8f6b;background: #ffe2d9;}
.item_err a{ color: #ce3e0e; }
.item_err a:hover{background-color: #ce3e0e;color: #FFF;}
.item_success{ border-color: #47AF41; background: #D2FFCF;}
.item_success .icon { background-position: right -38px; }
.item_success a{ color: #088F1B; }
.item_success a:hover{background-color: #088F1B;color: #FFF;}
/*---Hidden-follower-avatar---*/
#followersLs {
position: absolute;
visibility: hidden;
}
.followersTitle {
padding: 0 4px;
margin-bottom: 7px;
visibility:hidden;
}
.followBx {
background: rgba(0, 0, 0, 0);
border-top: 2px solid #ffffff;
border-bottom: 2px solid #ffffff;
border-radius: 25px;
padding: 10px 4px 4px;
font-size: 14px;
}
.followBx, .followThis {
font-family: GM, "B Nazanin", BNazanin, "A Nazanin", "Nazanin 0", IRNazanin, Nazanin, W_Nazanin, "Times New Roman", "Arial", serif;
font-size: 16px;
font-weight: bold;
}
.followThis {
display: block;
padding: 10px;
margin: 2px 2px 10px 2px;
background: linear-gradient(20deg, #1aff75 0%,#22ca2b 50%, #008c36 100%);
box-shadow: 0 8px 22px rgba(67,238,134,0.53);
color: #fff !important;
border-style: solid;
border-radius: 50px;
text-align: center;
}
.followThis:hover{
transform:scale(1.1);
transition:150ms all ease-in-out !important;
}
.followThis.followed {
background: linear-gradient(20deg, #26C6DA 0%, #1565C0 100%);
box-shadow: 0 8px 22px rgba(106,3,249,0.53);
}
.today {text-align: left;padding-top: 12px;}
.today span {display: inline-block;padding: 5px 10px;background-color: #eee;border: double 3px #07563e;border-radius: 5px 20px 20px 20px;color: #084633;}
body {
font-family: "GM","tahoma", "arial", "Times New Roman", Times, Arial, serif;
font-size: 12px;
margin: 0;
padding: 0;
line-height: 1.9em;
background: #f3f3f3;
background: url('//bayanbox.ir/view/2905444116827669393/dark-stripes-light.png');
color: #74848c;
}
p {
margin-bottom: 0.5em;
}
pre {
direction: ltr;
background-color: #FAFAEE;
border: 1px solid #DADADA;
margin: 1em;
overflow-x: auto;
overflow-y: hidden;
padding: 2px;
}
.clear {
clear: both;
}
h1, h2, h3 {
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
font-weight: normal;
}
img {
border: solid #e6e6e6;
border-width: 0px;
border-radius: 15px;
vertical-align: middle;
}
a {
text-decoration:none;
}
/*-- Header --*/
.header {
direction: rtl;
height: 105px;
background: #07563e;
border-top: 6px solid #023324;
}
.head-right a {
color: #fff;
}
.head-right a:hover {
color: #00af66;
}
.head-right h1 {
position: relative;
margin: 20px 0 0;
padding: 15px 50px 15px 0;
font-size: 28px;
background: url(//bayanbox.ir/view/6449123611301097696/Head-icon-HQ.png) no-repeat center right;
background-size: 45px;
}
.head-left h2 {
margin: 20px 0px;
font-size: 16px;
cursor: default;
color: #d4d4d4;
text-align: center;
}
.head-wrp {
position: relative;
width: 960px;
height: 100%;
margin: auto;
}
.head-right {
position: absolute;
top: 7px;
right: 0;
text-align: right;
}
.head-left {
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
font-size: 14px;
position: absolute;
top: 38px;
left: 0;
text-align: left;
}
.main-menu {
height: 42px;
background: #00af66;
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
font-size: 15px;
}
.main-menu ul {
margin: 0 auto;
/* padding: 0; */
width: 960px;
direction: rtl;
list-style: none;
}
.main-menu ul li {
float: right;
margin-left: 5px;
}
.main-menu ul li a {
color: #ffffff;
display: block;
padding: 8px 11px;
}
.main-menu ul li a:hover {
color: #ffffff;
background: #07563e;
border-top: solid 2px #07563e;
border-bottom: solid 2px #07563e;
transform:scale(1.08);
transition:150ms all ease-in-out !important;
}
.main-menu ul li.selected a {
background: #07563e;
border-top: solid 2px #07563e;
border-bottom: Solid 2px #CDDC39;
border-radius: 0px 0px 10px 10px;
}
.readmore {
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
background: #ff4132;
padding: 0 17px 2px;
color: #fff;
font-size: 13px;
}
.readmore:hover {
color: #fff;
background: #ff6256;
}
.readmore:active {
background: #ef2f20;
}
.middle-posts .inline-readmore {
color: #ff4132;
padding-right: 7px;
}
.head-post .readmore {
padding: 2px 35px 5px;
font-size: 15px;
}
.middle-posts .inline-readmore {
color: #0575a5;
padding-right: 7px;
}
.middle-posts .inline-readmore:hover {
color: #efbd00;
padding-right: 7px;
}
.head-post .readmore {
padding: 2px 35px 5px;
font-size: 15px;
}
.middle-posts {
background: #fff;
padding: 1px 0;
border-bottom: 1px solid #ddd;
}
.middle-posts-wrp {
direction: rtl;
width: 960px;
margin: 25px auto;
}
.middle-posts h2 {
margin: 0 0 10px;
font-size: px;
}
.middle-posts .post-content, .latest-posts .post-content {
font-size: 14px;
text-align: justify;
line-height: 1.8em;
margin: 0;
}
.middle-posts ul {
margin: 0;
padding: 0;
list-style: none;
}
.middle-posts ul li {
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
float: right;
width: 300px;
margin-left: 30px;
}
.middle-posts ul li:last-child {
margin-left: 0;
}
.middle-posts ul:after {
display: block;
content: ' ';
clear: both;
}
/*-- Pagination --*/
.pagination-box {
margin: auto;
}
.pagination {
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
cursor: default;
text-align: center;
margin: 40px auto;
font-size: 14px;
padding: 0;
float: none;
}
.pagination .left {
margin-left: -3px;
}
.pagination a {
padding: 2px 10px 2px;
margin: 1px;
cursor: pointer;
color: #ffffff;
border: 1px solid #07563e;
border-radius: 50%;
background: #00af66;
float: none;
}
.pagination a:hover {
color: #ffffff;
background: #07563e;
}
.pagination a.current {
color: #ffffff;
border: 1px solid #00af66;
background: #07563e;
}
.pagination .spacer {
float: unset;
padding: 1px 8px;
color: #07563e;
}
.pagination .pagesList {
display: inline-block;
}
/*-- Content --*/
.content-wrp {
direction: rtl;
width: 960px;
margin: 30px auto 20px;
position: relative;
}
.block-content {
width: 640px;
float: right;
}
.block-content-view {
float: right;
width: 100%;
}
.block-content .messages {
cursor: default;
margin-bottom: 15px;
border: 1px solid #ddd;
background: #fcfcfc;
}
.block-content .messages .messages-content {
padding: 5px 15px;
color: #aaa;
}
.block-content .messages .messages-content h2 {
color: #3c4a55;
border: 1px solid #dadada;
font: px "GM", "Times New Roman", Times, Arial, serif;
text-align: center;
cursor: default;
margin: 0 0 0;
}
.block-content .messages .messages-content h2 a.comment_count {
color: #aaa;
}
.block-content .messages .messages-content h2 a.comment_count:hover {
color: #A4CACF;
cursor: pointer;
}
/*-- Content-post --*/
.block-content .post {
position: relative;
padding: 0;
margin-bottom: 30px;
font-family: "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
border: 1px solid #ddd;
background: #fff;
box-shadow: 1px 1px 20px 0px #0000003b;
}
.post-image {
overflow: hidden;
height: auto;
}
.post-image img {
width: 100px;
height: auto;
/*display: block;*/
overflow: hidden;
position: relative;
margin: 10px 525px 0px 0px;
}
.post-image a img {
-ms-transition: all .2s ease-in-out;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.post-image a:hover img {
-ms-transform: scale(1.1);
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
.block-content .post .post-title {
padding: 15px 20px 5px;
}
.block-content .post h2 {
margin: 0;
}
.block-content .post h2 a {
line-height: 1.7em;
font-size: 21px;
color: #254252;
}
.block-content .post h2 a:hover {
color: #407694;
}
.post-content {
color: #6b828e;
margin: 0 20px 0;
text-align: justify;
font: 14px "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
}
.post-content a {
color: #0575a5;
}
.post-content a:hover {
color: #0575a5;
}
.post-content ul li {
margin-right: 5px;
line-height: 1.9em;
}
.post-content img {
max-width: 98%;
height: auto;
}
.post-content img:hover{
transform:scale(1.01);
transition:150ms all ease-in-out !important;
}
.post-readmore {
margin: 0px 20px 25px;
}
.post-readmore a {
font-size: 15px;
line-height: 1em;
padding: 0 15px 2px;
color: #fff;
background: #ff4132;
}
.post-readmore a:hover {
color: #fff;
background: #ff6256;
}
.post-readmore a:active {
color: #fff;
background: #ef2f20;
}
.jqi a.btn {
display: inline-block;
line-height: 16px;
border-radius: 30px;
font-family: Gm;
font-weight: bold;
margin: 3px;
padding: 8px;
}
/*-- Content-post-details --*/
.post-details {
font: 14px "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
color: #888;
cursor: default;
position: relative;
}
.post-details a {
color: #888 !important;
}
.post-details a:hover {
color: #555 !important;
}
.post-details.over {
position: absolute;
z-index: 9;
}
.post-details.over .post-details-date {
margin: 0 0 2px;
padding: 2px 10px 2px;
background: rgba(0, 0, 0, 0.5);
border-radius: 15px 0px 0px 15px;
color: rgba(255, 255, 255, 0.9);
}
.post-details.over .post-details-author {
margin: 0 0 2px;
padding: 2px 10px 2px;
background: #00af66c7;
border-radius: 15px 0px 0px 15px;
color: rgba(255, 255, 255, 0.9);
}
.post-details.bottom {
margin-top: 15px;
padding: 5px 10px;
border-top: 1px solid rgba(172, 6, 192, 0.2);
background: #fcfcfc;
}
.post-details.bottom.nobg {
background: none;
}
.post-details.custom {
margin-top: 10px;
padding: 10px 20px;
}
.post-details-right {
}
.post-details-left {
float: left;
}
.post-details-date {
border-left: 1px solid rgba(0, 0, 0, 0.1);
padding: 0 10px;
margin-left: 3px;
}
.post-details-date.none {
padding: 0;
margin: 10px 0 0;
background: none;
border-left: 0;
display: block;
}
.post-details-comment {
border-left: 1px solid rgba(0, 0, 0, 0.1);
padding: 0 10px;
/* margin-left: 1px; */
background: url('//bayanbox.ir/download/7408289641031501962/comment-white-oval-bubble.svg') right no-repeat;
background-size: 20px;
/*-display: block;-*/
padding-right: 30px;
color: #000000;
}
.post-details-view {
border-left: 1px solid rgba(0, 0, 0, 0.1);
padding: 0 10px;
/* margin-left: 1px; */
background: url('//bayanbox.ir/view/7277473085635681916/view-png-icon-7.png') right no-repeat;
background-size: 20px;
/*-display: block;-*/
padding-right: 30px;
color: #000000;
}
img.rateimg, img.rateup, img.ratedn {
background: url('//bayanbox.ir/download/5533160416454142225/pd-ico-rate.svg') no-repeat left;
background-size: 20px;
width: 16px;
height: 28px;
vertical-align: bottom;
}
.rate-down img.rateimg, img.ratedn {
background-position: 0 -17px;
}
.rate-up img.rateimg, img.rateup {
background-position: 0 3px;
}
.rate-up {
margin: 0 10px;
}
/*-- keywords --*/
.post-details .post-details-tags {
cursor: default;
}
.post-details .post-details-tags h3 {
margin: 0;
display: inline-block;
font: 14px/1.3em "GM", "tahoma", "arial", "Times New Roman", Helvetica;
color: #888;
background: #f9f9f9;
}
.post-details .post-details-tags h3 a {
color: #888;
padding: 3px 7px 3px;
margin: 2px;
border: #ddd 3px double;
border-radius: 30px;
display: inline-block;
}
.post-details .post-details-tags h3 a:hover {
color: #fff !important;
border: #A4CACF 1px solid;
background: #A4CACF;
}
.post-details .post-details-tags h3:first-child {
}
.post-details .post-details-tags h3:last-child {
margin: 0px;
}
/*-- Post Comments --*/
.post-comments {
font: 14px "GM", "tahoma", "arial", "Times New Roman", Times, Arial, serif;
margin-bottom: 15px;
}
.post-comment {
margin-bottom: 5px;
background: #f3f3f3;
border: 1px solid rgba(172, 6, 192, 0.5);
}
.comment-details {
background: none;
padding: 0;
cursor: default;
}
.comment-details a {
color: #A4CACF;
cursor: pointer;
vertical-align: bottom;
margin-right: 5px;
-moz-transition-duration: .0s;
-webkit-transition-duration: .0s;
-o-transition-duration: .0s;
-khtml-transition-duration: .0s;
}
.comment-details-left {
padding: 4px 0 0 5px;
float: left;
}
.comment-details-right {
}
.comment-avatar img {
width: 35px;
height: auto;
border-radius: 50%;
margin: 2px;
}
.comment-name {
color: #888;
cursor: default;
padding: 0 5px;
}
.comment-body {
padding: 10px;
}
.comment-body-content {
color: #555;
}
.comment-date {
display: inline-block;
color: rgba(255, 255, 255, 0.6);
}
.comment-website {
background: url(//bayanbox.ir/view/4883559765665565654/details-ico-cmt.png) center -100px no-repeat;
background-size: 25px;
width: px;
height: 23px;
display: inline-block;
}
.comment-website:hover {
background-position: center -122px;
cursor: pointer;
}
.comment-email {
background: url(//bayanbox.ir/view/4883559765665565654/details-ico-cmt.png) center -58px no-repeat;
background-size: 25px;
width: px;
height: 23px;
display: inline-block;
}
.comment-email:hover {
background-position: center -77px;
cursor: pointer;
}
/**box**/
.gh4-comment textarea{
margin-top:0px;
resize: none;
}
.smalltip, .smalltip-margin{
display:none;
}
.reply-box,.reply-box2{
background: url(http://bayanbox.ir/view/2381774449459671179/new2.gif) left center no-repeat;
width: 100px;
height: 30px;
float: left;
margin-right: 10px;
}
.replyimg{
background: #575757;
width: 45px;
height: 25px;
vertical-align: top;
float: right;
margin: 2px 6px 0 0;
-moz-transition-duration: .3s;
-webkit-transition-duration: .3s;
-o-transition-duration: .3s;
transition-duration: .3s;
border: 5px solid #575757;
border-radius: 6px;
line-height: 16px;
text-align: center;
color: #fff;
}
}
.reply-box:hover .replyimg{
background-color: #000000;
border:5px solid #000000;
}
.reply-matn{
border-right: 3px solid #005cb8;
float: right;
padding: 1px 10px;
width: 414px;
background: #d9eaff;
max-height: 55px;
overflow: hidden;
text-align: justify;
}
.replyhide , .bodyhide{
display:none;
}
.replyshow{
font-size:11px;
color:#004a94;
}
/*-- Reply --*/
.comment-reply {
margin-bottom: 5px;
border: 1px solid #6ec2e5;
background-color: #e5f7ff;
color: rgba(0, 0, 0, 0.7);
border-radius: 0px 25px 0px 25px;
}
.comment-reply-details {
padding: 5px 10px 0;
}
.comment-reply-date {
float: left;
color: #31ace0;
cursor: default;
}
.comment-reply-name {
color: #31ace0;
cursor: default;
}
.comment-reply-body {
color: #31ace0;
padding: 10px;
}
/*-- add Comment --*/
div.inputFix input.text {
font-family: GM;
width: 100%;
border: 1px solid #808080;
border-radius: 30px;
}
select{font-size: 11px;padding: 3px;border: 1px solid #808080;border-radius: 35px;}
option{
font-size: 11px;
padding: 2px 4px;
}
.bComForm .commentAvatar img {
border: 1px solid #bbb;
border-radius: 50px;
padding: 1px;
border-radius: 80px;
-moz-border-radius: 80px;
-webkit-border-radius: 80px;
width: 64px;
height: 64px;
}
.comment-add-form {
color: #868686;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ddd;
background: #fcfcfc;
border-top: 1px solid #A4CACF;
font: 14px "GM", "tahoma", "arial", "Times New Roman", Helvetica;
}
.comment-add-form input.sendbutton {
color: #ffffff;
border: #52878e 1px solid;
border-radius:35px;
background: #00af66;
padding: 3px 30px 3px;
cursor: pointer;
font: 15px "GM", "tahoma", "arial", "Times New Roman", Helvetica;
-webkit-appearance: button;
}
.comment-add-form input.sendbutton:hover {
color: #fff;
border: #658d92 1px solid;
border-radius:35px;
background: #009688;
}
.comment-add-form iframe {
background: #FFF;
}
.block-content .pagination {
margin: 40px auto 20px;
}
/*-- Sidebar --*/
.block-sidebar {
float: left;
width: 290px;
}
.block-sidebar .sidebox {
margin-bottom: 30px;
position: relative;
}
.sidebox .sidebox-title {
position: absolute;
top: -10px;
left: -5px;
display: inline-block;
font: 16px/1.2em "GM", "tahoma", "arial", "Times New Roman", Helvetica;
background: #0f8d67;
border-top: 2px solid #006f4e;
border-bottom: 2px solid #006f4e;
border-radius: 15px 15px 15px 15px;
color: #ffffff;
padding: 10px 0 10px;
text-align: center;
cursor: default;
font-weight: normal;
margin: 0px 0px 0px 5px;
width: 170px;
z-index: 5;
}
.sidebox .sidebox-content {
font: 14px "GM", "tahoma", "arial", "Times New Roman", Helvetica;
direction: rtl;
border: 1px solid #ddd;
border-radius: 15px;
background: #fff;
padding: 38px 10px 10px;
box-shadow: 1px 1px 20px 0px #0000003b;
}
.sidebox.menu .sidebox-title {
background: #e94620;
}
.sidebox.menu .sidebox-content ul li:hover {
background: rgba(233, 70, 32, 0.2);
}
.sidebox.menu .sidebox-content ul li.selected {
background: rgba(233, 70, 32, 0.2);
border-bottom: 1px solid rgba(233, 70, 32, 0.2);
}
.sidebox.menu .sidebox-content ul li a {
color: #e94620;
}
.sidebox.menu .sidebox-content ul li.selected a {
color: #e94620;
}
.sidebox.blank .sidebox-content {
padding-top: 12px;
border: 1px solid #ddd;
}
.sidebox.blank .sidebox-content h4 {
padding: 8px;
color: #33329e;
margin: 0;
font: bold 14px "GM", "tahoma", "arial", "Times New Roman", Helvetica;
text-align: center;
}
.sidebox.blank .sidebox-content .blog-image {
text-align: center;
}
.sidebox.blank .sidebox-content img {
text-align: center;
max-width: 95%;
height: auto;
margin: 5px 0;
border: 3px double #bbbbbb;
}
* html .sidebox.blank .sidebox-content img {
width: 200px;
height: auto;
}
/*-post list-*/
.post-content-right {
float: right;
width: 515px;
}
.post-image-right {
overflow: hidden;
width: 100px;
height: 100px;
border: 1px solid #ddd;
border-radius:15px;
float: left;
margin: 20px 16px 5px 0;
}
.post-image-right img {
width: 100px;
height: 100px;
}
.post-content-left {
float: left;
width: 100px;
border-right: 1px solid #ddd;
text-align: center;
margin: 20px 0 5px;
padding: 0 15px;
}
.post-content-left .post-readmore-left a {
display: block;
/* border: 1px solid black; */
border-radius: 50%;
width: 39px;
height: 39px;
background: #00af66 url(//bayanbox.ir/download/4326636344303995270/round-more-vert-24px.svg) center no-repeat;
background-size: 30px;
margin: 40px auto 0;
box-shadow: 0px 0px 20px 1px #00af6678;
}
.post-content-left .post-readmore-left a:hover {
color: #fff;
background-color: #07563e;
transform:scale(1.1);
transition:150ms all ease-in-out !important;
}
.post-content-left .post-readmore-left a:active {
background-color: #4CAF50;
}
.post-date-left {
cursor: default;
}
.post-date-left-day {
font-size: 40px;
color: #215a62;
padding: 5px 0 15px;
}
.post-date-left-month {
font-size: px;
color: #215a62;
}
/*- sidebar post-list -*/
.sidebox-content ul {
list-style: none;
margin: 0;
padding: 0;
}
.sidebox-content ul li {
padding: 6px 1px;
border-bottom: 1px solid #f1f1f1;
}
.sidebox-content ul li:last-child {
border-bottom: none;
}
.sidebox-content ul li a {
background: url('//bayanbox.ir/download/7132877408346554551/sidebar-bullet.svg') no-repeat right 8px;
background-size: 7px;
padding-right: 10px;
color: #254252;
font: normal 14px "GM", "tahoma", "arial", "Times New Roman", Helvetica;
}
.sidebox-content ul.menu li a {
background: url(//cdn.bayan.ir/blog/templates/52722/sidebar-bullet2.png) no-repeat right 12px;
}
.sidebox-content ul li a:hover {
color: #0575a5;
}
.sidebox-content ul li:hover {
background: rgba(8, 146, 205, 0.1);
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
}
.sidebox-content ul li.selected {
padding: 5px 2px;
background: rgba(8, 146, 205, 0.2);
border-radius: 10px;
border-bottom: 1px solid rgba(8, 146, 205, 0.2);
}
.sidebox-content ul li.selected a {
color: #0575a5;
}
.sidebox-content .post-list-date, .sidebox-content .post-list-count {
color: #aaa;
cursor: default;
}
.sidebox-content .post-list-count {
padding-right: 5px;
}
.sidebox-content .post-list-date.none {
display: none;
}
/*-- ADS --*/
.sidebox-content.view-ads {
text-align: right;
}
.sidebox-content.view-ads a {
text-align: center;
display: block;
margin-top: 10px;
margin-bottom: 10px;
}
a:hover{
transform:scale(1.02);
transition:150ms all ease-in-out !important;
}
.sidebox-content.view-ads a:last-child {
margin-bottom: 0;
}
/*-- Stat --*/
.sidebox-content.stat {
position: relative;
}
.sidebox-content.stat .StatTitle {
cursor: default;
color: #aaa;
font-size: 13px;
border: none;
text-align: right;
}
.sidebox-content.stat .Value {
color: #A4CACF;
cursor: default;
float: left;
padding-left: 10px;
text-align: left;
}
/*-- Tag-Cloud --*/
.sidebox-content.tag-cloud h3 {
margin: 0px;
font: normal 11px "tahoma", "Times New Roman", Times, Arial, serif;
display: inline-block;
*display: inline;
*margin: 2px;
}
.sidebox-content.tag-cloud span {
display: inline-block;
margin: 1px 0px 1px 0px;
}
.sidebox-content.tag-cloud a {
font: 14px/1.3em "GM", "tahoma", "arial", "Times New Roman", Helvetica;
color: #888;
border: #ddd 1px solid;
border-radius: 15px;
background: #f9f9f9;
padding: 1px 7px 4px;
display: inline-block;
*display: inline-block;
margin-left: 1px;
/*margin: 2px 0px 2px 0px;*/
}
.sidebox-content.tag-cloud a:hover {
color: #fff;
border: #A4CACF 1px solid;
background: #A4CACF;
}
.sidebox-content.tag-cloud a.selected {
color: #fff;
border: #A4CACF 1px solid;
background: #A4CACF;
}
/*-- Categories --*/
.sidebox-content.categories ul li {
padding: 0;
border: none;
}
.sidebox-content.categories li:hover {
background: none;
}
.sidebox-content ul li.selected a {
color: #0575a5;
}
.sidebox-content.categories ul li ul.subcats a {
padding-right: 10px;
padding-top: 1px;
display: inline-block;
background: url('//bayanbox.ir/download/6282654711550923450/sub-ico.svg') right no-repeat;
background-size: 8px;
}
.sidebox-content.categories ul li a {
padding-bottom: 0;
padding-right: 20px;
display: table-cell;
background: url('//bayanbox.ir/download/8728928513989633485/folder-ico.svg') right 5px no-repeat;
background-size: 16px;
}
.sidebox-content.categories ul li h3 {
color: #0575a5;
margin: 0;
font: normal 14px "GM", "tahoma", "arial", "Times New Roman", Helvetica;
}
.sidebox-content.categories ul li.selected {
background: none;
}
.sidebox-content.categories .subcats li.selected {
background: none;
}
.sidebox-content.categories .subcats {
margin-right: 14px;
margin-top: -3px;
}
.sidebox-content.categories ul .post-list-count {
cursor: default;
display: table-cell;
color: #aaa;
}
.sidebox-content.categories .subcats .post-list-count {
cursor: default;
display: inline-block;
color: #aaa;
}
.sidebox-content.categories .category_selected {
background: rgba(8, 146, 205, 0.2);
padding: 2px 5px 2px 5px;
display: block;
height: 31px;
max-height: auto;
*height: auto;
}
.sidebox-content.categories .category_selected a {
color: inherit;
cursor: default;
}
/*-- Footer --*/
.footer {
color: #f4f4f4;
height: 60px;
background: #07563e;
border-top: 6px solid #023324;
}
.footer a {
color: #f7d500;
}
.footer-wrp {
position: relative;
width: 960px;
margin: auto;
}
.footer .footer-copyright {
position: absolute;
right: 0;
top: 15px;
text-align: right;
direction: rtl;
cursor: default;
font: 14px GM;
}
.footer .footer-icons {
position: absolute;
left: 0;
top: 10px;
text-align: left;
}
.footer .footer-icons a {
float: left;
margin-right: 3px;
width: 30px;
height: 30px;
border-radius: 7px;
}
.footer-ico-rss {
background: url(//bayanbox.ir/view/2563139350922951204/rss-icon-crystal.png) no-repeat;
}
.footer-ico-bayan {
background: url(//bayanbox.ir/view/8864508451616880903/bayan-icon-crystal.png) no-repeat;
}
.footer-ico-bayanbox {
background: url(//bayanbox.ir/view/384293537363352472/bayanbox-icon-crystal.png) no-repeat;
}
.footer-ico-blog {
background: url(//bayanbox.ir/view/7972854811693950465/blog-icon-crystal.png) no-repeat;
}
.footer-ico-templates {
background: url(//bayanbox.ir/view/127734372614832528/GM-icon-crystal.png) no-repeat;
}
/* common : social links------ */
.social-links { /*float: ; position:*/ ; padding-right: 15px!important; padding-left: 15px!important; text-align: center!important; }
.social-links li { display: inline-block; line-height: 16px; font-size: 0; }
.social-links li a { display: block!important; position: relative; text-align: center; }
.social-links .social-tooltip { color: #fff; color: rgba(255,255,255,0.7); font-size: 24px; display: inline; position: relative; z-index: 98; }
.social-links .social-tooltip:hover { color: #fff; text-decoration: none; }
.social-links .social-tooltip:hover:after { top: -36px; background: #fff; font-size: 14px; color: #666; content: attr(title); display: block; right: 0; padding: 5px 15px; position: absolute; white-space: nowrap;
-webkit-border-radius: 3px; border-radius: 3px;
-webkit-box-shadow: 0 0 2px rgba(0,0,0,0.2); box-shadow: 0 0 2px rgba(0,0,0,0.2); }
.social-links .social-tooltip:hover:before { top: -10px; right: 8px; border: solid; border-color: #fff transparent; border-width: 5px 5px 0 5px; content: ""; display: block; position: absolute; z-index: 1; }
.social-links li {
cursor: pointer;
}
.social-links a {
width: 35px; /*:30px;*/
height: 35px; /*:30px;*/
margin: 5px; /*:2px;*/
border-radius: 7px;
}
.social-links li:hover a {
/*bottom:3px;*/
transform: rotate(360deg);
transition: 350ms all ease-in !important;
}
.social-links .rss {
background: url('') no-repeat;
}
.social-links .twiter {
background: url('//bayanbox.ir/view/4216516767667829802/twitter-Circle-logo.png') no-repeat;
background-size: 35px;
}
.social-links .googleplus {
background: url('//bayanbox.ir/view/4639798976473565527/GooglePlus-Circle-logo.png') no-repeat;
background-size: 35px;
}
.social-links .insta {
background: url('//bayanbox.ir/view/963207922799065079/instagram-Circle-logo.png') no-repeat;
background-size: 35px;
}
.social-links .fb {
background: url('//bayanbox.ir/view/6596759750981031064/facebook-Circle-logo.png') no-repeat;
background-size: 35px;
}
.social-links .youtube {
background: url('//bayanbox.ir/view/2200435765411545166/YouTube-Circle-logo.png') no-repeat;
background-size: 35px;
}
.social-links .telegram {
background: url('//bayanbox.ir/view/6601213077898840235/telegram.png') no-repeat;
background-size: 35px;
}
.social-links .instagram {
background: url('//bayanbox.ir/view/963207922799065079/instagram-Circle-logo.png') no-repeat;
background-size: 35px;
}
.social-links .sapp {
background: url('') no-repeat;
}
.social-links .igap {
background: url('') no-repeat;
}
.social-links .eitaa {
background: url('') no-repeat;
}
.social-links .gap{
background: url('') no-repeat;
}
.social-links .ble{
background: url('') no-repeat;
}
.social-links .aparat{
background: url('') no-repeat;
}
.social-links .didestan{
background: url('//bayanbox.ir/view/1548990065341063326/Didestan-icon.png') no-repeat;
}
.social-links .namasha{
background: url('//bayanbox.ir/view/7895477120060844201/Namasha-icon.png') no-repeat;
}
/* ------------------------------------ */
/*---block-left---*/
#block-left {
width: 26.666666%;
float: left;
line-height: 1.6em;
color: #666;
padding: 15px 0px 15px 0px;
}
#block-left .left-box {
margin-bottom: 20px;
cursor: default;
}
#block-left .left-title {
background: linear-gradient(to right, #36f9f3 0%, #1980ee 100%);
border-radius: 15px 0px 15px 15px;
padding: 4px 10px;
font-family: GM,tahoma;
color: #fff;
text-align: center;
}
#block-left a{
color: #000;
}
#block-left a:hover {
color: #1980ee;
}
#block-left .left-detail {
background: #fff;
border: 1px solid #e5e5e5;
margin-top: 2px;
border-radius: 15px 15px 15px 15px;
padding-bottom: 0px;
}
#block-left .left-detail li:hover {
background: #fafafa;
}
#block-left .left-detail li:last-child:hover {
background: #fafafa;
border-radius: 15px 15px 15px 15px;
}
#block-left .left-detail li{
border-bottom: 1px solid rgba(221,221,221,.5);
padding: 6px 6px;
}
#block-left .left-detail li:last-child{
border-bottom: 0px;
padding-bottom: 8px;
}
.left-detail a{
display: block;
}
/*---about-me---*/
.blog-image {
text-align: center;
margin-bottom: 10px;
}
.about-me {
background: #fff;
border: 1px solid #e5e5e5;
border-radius: 15px;
padding: 5px;
margin-bottom: 30px;
box-shadow: 1px 1px 20px 0px #0000003b;
}
.about-me img{
width: 100%;
border-radius: 20px;
border-color: #e5e5e5;
border-style: solid;
margin-bottom: 30px;
}
.SM-description {
color: #002771;
text-align: center;
font-family: GM;
font-size: 14px;
font-weight: bold;
}
/*---searchbox---*/
.GM-snippet-4 input {
outline: none;
}
.GM-snippet-4 input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
direction:rtl;
font-size: 100%;
}
.GM-snippet-4 input::-webkit-search-decoration,
.GM-snippet-4 input::-webkit-search-cancel-button {
display: none;
}
.GM-snippet-4 input[type=search] {
background: #ededed url('//bayanbox.ir/download/8071537360208593124/round-search-24px.svg') no-repeat 10px center;
background-size:contain;
background-size: 25px 25px;
border: double 3px #ccc;
padding: 9px 10px 9px 45px;
width: 70px;
margin-right:5px;
font-family: GM;
font-size: 12px;
-webkit-border-radius: 10em;
-moz-border-radius: 10em;
border-radius: 10em;
-webkit-transition: all .5s;
-moz-transition: all .5s;
transition: all .5s;
}
.GM-snippet-4 input[type=search]:focus {
width: 75%;
background-color: #fff;
border-color: #00af66;
-webkit-box-shadow: 0 0 5px rgba(109,207,246,.5);
-moz-box-shadow: 0 0 5px rgba(109,207,246,.5);
box-shadow: 0 0 5px rgba(109,207,246,.5);
}
.GM-snippet-4 input:-moz-placeholder {
color: #999;
}
.GM-snippet-4 input::-webkit-input-placeholder {
color: #999;
}
/*--Download Box--*/
.bistscript-bg{background:#ccc;border: 3px double #8e8e8e;width:auto;direction:rtl;height:auto;border-radius:15px;-moz-border-radius:15px;-webkit-border-radius:15px;overflow:hidden;padding-bottom:15px;padding-right:5px;margin-bottom: 10px;}
.bistscript-bg .tp{color:#fff;background:#3498db;padding:4px 16px 4px 16px;border-radius:15px;float:right;margin:5px;}
.bistscript-bg .tp:hover{transform:scale(1.05); transition:150ms all ease-in-out !important; cursor: default;}
.bistscript-bg .txt{margin:5px;color:#333;text-align:right;}
.bistscript-bg .btm{float:right;background:#ddd;padding:5px 20px 5px 20px;margin:3px;color:#666;border-radius:15px;-moz-border-radius:15px;-webkit-border-radius:15px;box-shadow:0px 0px 10px #bbb;-moz-box-shadow:0px 0px 10px #bbb;-webkit-box-shadow:0px 0px 10px #bbb;transition:all linear 0.2s;-moz-transition:all linear 0.2s;-o-transition:all linear 0.2s;-webkit-transition:all linear 0.2s;}
.bistscript-bg .link a{text-decoration:none;color:#666;}
.bistscript-bg .link a:hover{color:#fff;}
.bistscript-bg .link:hover{background:#e74c3c;color:#fff;}
.bistscript-bg .size:hover{background:#2ecc71;color:#fff;}
.bistscript-bg .pass:hover{background:#3498db;color:#fff;}
.bistscript-bg .clear{clear:both;}
/*---Daytext---*/
#Daytext {
background: #0288D1;
color: #ffffff;
padding: 3px 3px;
font-family: "GM", "tahoma";
font-size: 14px;
font-weight:bold;
height: auto;
/* border-width: 1px 1px 1px 1px; */
/* border-color: #e5e5e5; */
/* border-style: solid; */
/* border-radius: 0px 0px 15px 15px; */
/* text-align: right; */
}
#Daytext li{
display: inline-block;
}
/*---Guiding---*/
#Guiding {
background: #FF9800;
color: #263238;
padding: 3px 3px;
font-family: "GM", "tahoma";
font-size: 14px;
font-weight:bold;
height: auto;
/* border-width: 1px 1px 1px 1px; */
/* border-color: #e5e5e5; */
/* border-style: solid; */
/* border-radius: 0px 0px 15px 15px; */
/* text-align: right; */
margin-bottom: 10px;
}
#Guiding li{
display: inline-block;
}
/*All */
/*table {
margin: 0 auto;
display: block;
}*/
tbody{
box-shadow: 0px 0px 15px 0px #00af66;
}
tbody tr:first-child {
background: #00af66;
color: white;
text-align: center;
}
/*tbody tr td{
padding: 5px;
}*/
/* Responsived by GrandMaster */
@media only screen and (max-width:900px){
.content-wrp{width:100%;overflow:hidden;}
.block-sidebar{width:30%;}
.middle-posts{width:100%;overflow:hidden;}
.middle-posts .middle-posts-wrp{width:100%;padding:0 5px;overflow:hidden;margin-right:10px;float:right;}
}
@media only screen and (max-width:890px){
.content-wrp{width:100%;overflow:hidden;}
.block-content{width:75%;}
.block-sidebar{width:24.7%;font-size: 100%;}
}
@media only screen and (max-width:840px){
.head-wrp{width:100%;}
.head-right{position:relative;top:0;left:0;width:100%;}.head-left h2{display:none;}
.head-left {position: relative;bottom:0;right: 0;width:100%;text-align: center;}
.today {position: relative; bottom:25px; left:5px;}
.main-menu{width:100%;float:none;height:auto;}.main-menu ul{width:100%;display:inline;float:none;}
.main-menu ul:after,.main-menu ul li:after,.main-menu a:after{display:block;clear:both;content:'';}
.main-menu ul li,.main-menu ul li a{width: 100%;text-align: center;padding: 3px 0px;float:right;display:block;}
.main-menu ul li a:hover {width: 96%;text-align: center;padding: 3px 0px;float:right;display:block;}
.footer-wrp{width:100%;}.footer-wrp .footer-copyright{margin-right:20px;}
}
@media only screen and (max-width:840px){
.content-wrp{width:100%;overflow:hidden;margin: 0 auto;float: none;}
.block-content{width:99%;float:none;margin:0 auto;}
.post-content-right{width:79%;}.post-content-left{width:16%;}
.block-sidebar{width:99%;float:none;margin:0 auto;}
}
@media only screen and (max-width:840px){
.content-wrp{width:100%;overflow:hidden;margin: 0 auto;float: none;}
.block-content{width:90%;float:none;margin:0 auto;}
.post-content-right{width:100%;float: none;}
.post-image-right{display:none;}
.post-content-left{width:100%;float: none;border: 1px solid #ddd;border-width: 1px 0 0;padding: 8px 0;}
.post-content-left div:first-child{display: none;font-size: 20px;}
.post-content-left .post-readmore-left a{width:45px;height:45px;float:unset;position:relative;bottom:20px;}
.block-sidebar{width:80%;float:none;margin:0 auto;}
}
.ads{
width:calc(100% - 10px);
text-align:center;
margin: 5px 0px 5px 0px;
padding: 5px;
background-color:#eee;
border:5px #e0e0e0 solid;
/* padding-top:8px; */
/* float:right; */
}
.ads a {
color: #1e1e14;
cursor: pointer;
text-decoration: none;
-moz-transition-duration: .2s;
-webkit-transition-duration: .2s;
-o-transition-duration: .2s;
}
.ads img {
border: solid #e6e6e6;
border-width: 0px;
border-radius: 8px;
vertical-align: middle;
padding: 5px;
}
.sidebox-content.view-ads img {
border: solid #e6e6e6;
border-width: 0px;
border-radius: 8px;
vertical-align: middle;
padding: 5px;
}
.LeftCorner{
position: fixed;
top: 2px;
left: 0px;
}
.LeftCorner img{
border-radius:0px;
}
/**ذبزذ**/
.learn-box {
background: #fff;
padding: 10px;
margin-bottom: 25px;
border-radius: 10px;
box-shadow: 0px 3px 13px 0px rgba(0, 0, 0, 0.09);
}
.learn {
width: auto;
margin: 10px;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.learn img {
margin: 10px;
height: 130px;
width: 170px;
border-radius: 10px;
}
.recent-comment {
direction: ltr;
margin-bottom: 6px;
clear: both;
overflow: hidden;
}
@style{}
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box
}
p,
pre {
margin: 1em 0;
}
img {
border: 0;
-ms-interpolation-mode: bicubic
}
textarea {
overflow: auto;
vertical-align: top
}
/*------------------------------------------------------------------------------
Core Classes
------------------------------------------------------------------------------*/
.clearfix:after,
.clearfix:before {
display: table;
content: ""
}
.clearfix:after {
clear: both
}
.comment-content img,
.entry-content img,
.widget img {
max-width: 100%
}
img[class*=align],
img[class*=attachment-],
img[class*=wp-image-] {
height: auto
}
img.header-image,
img.size-full,
img.size-large,
img.wp-post-image {
max-width: 100%;
height: auto
}
embed,
iframe,
object,
video {
max-width: 100%
}
.screen-reader-text {
clip: rect(1px, 1px, 1px, 1px);
position: absolute
}
.screen-reader-text:focus {
background-color: #f1f1f1;
border-radius: 3px;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, .6);
clip: auto;
color: #21759b;
display: block;
font-size: 14px;
font-weight: 700;
height: auto;
line-height: normal;
padding: 15px 23px 14px;
position: absolute;
left: 5px;
top: 5px;
text-decoration: none;
text-transform: none;
width: auto;
z-index: 100000
}
.alignleft {
float: left
}
.alignright {
float: right
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto
}
.wp-caption {
background: #f1f1f1;
max-width: 100%;
padding: 15px;
margin: 0 0 20px;
position: relative
}
.wp-caption.alignleft {
margin-right: 20px
}
.wp-caption.alignright {
margin-left: 20px
}
.wp-caption.aligncenter {
margin: 0 auto 20px
}
.entry-caption {
font-size: 15px;
text-align: center;
display: table;
line-height: 100%;
margin: 10px auto 0;
padding: 0
}
.wp-caption img,
.wp-caption>a {
display: block;
line-height: 0
}
.wp-caption img {
border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px
}
.wp-caption .wp-caption-text {
font-size: 15px;
margin: 15px 0 0;
padding: 0;
text-align: center
}
.rsswidget img,
img.wp-smiley {
border: 0;
border-radius: 0;
box-shadow: none;
margin-bottom: 0;
margin-top: 0;
padding: 0
}
img.alignleft {
margin: 30px 30px 30px -10px
}
img.alignright {
margin: 30px -10px 30px 30px
}
/*------------------------------------------------------------------------------
Slider
------------------------------------------------------------------------------*/
.carousel {
min-height: 203px
}
#quote-carousel {
padding: 0 10px 30px;
margin-top: 30px 0 0;
text-align: right
}
#quote-carousel .carousel-indicators {
bottom: -5%;
left: 28px;
right: inherit;
width: inherit;
z-index: 31
}
#quote-carousel .carousel-indicators li {
background: silver
}
#quote-carousel .carousel-indicators .active {
background: #333
}
.item blockquote {
border-left: none;
border-right: none;
margin: 0
}
.item blockquote img {
margin-top: 15px
}
.item blockquote p {
font-size: 1em;
line-height: 1.5;
padding: 8px 10px 0;
margin-right: 10px
}
.item .well {
background: #f4f4f4;
box-shadow: none;
border-radius: 6px
}
.item blockquote p:before {
content: "";
position: absolute;
top: 50px;
right: 20px;
width: 9px;
height: 9px;
border-width: 1px 1px 0 0;
border-style: solid;
border-color: #e3e3e3;
background: #f4f4f4;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg)
}
.item .shop-slider {
border-left: none;
border-right: none;
margin: 0
}
.item .shop-slider p {
font-size: 17px;
margin-bottom: 20px;
padding: 0
}
.item .shop-slider img {
margin-top: 20px
}
.item .shop-slider h2 {
font-size: 22px;
padding: 0
}
.item .shop-slider h2:before {
content: "\f07a";
font-family: Fontawesome;
float: right;
margin-left: 10px
}
.item .shop-slider a {
color: #333
}
img{
border-radius: 10px;
-webkit-transform:scale(1.1):( Webkit: Scale up image to 1.2x original size);
-moz-border-radius:10px;
-webkit-border-radius:10px;
-moz-transform:scale(1.1):( Mozilla scale version);
-moz-transform:scale(0.9):(Explorer scale version);
}
img:out{
border-radius: 10px;
-webkit-transform:scale(0.9):( Webkit: Scale down image to 0.8x original size);
padding:0px;
float:center;
-moz-transform:scale(0.9):(Mozilla scale version);
-moz-transform:scale(0.9):(Explorer scale version);
}
img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
margin: 0 0px 0px 0;
}
img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
box-shadow:0px 0px 3px gray;
-webkit-box-shadow:0px 0px 30px gray;
-moz-box-shadow:0px 0px 30px gray;
html
<!DOCTYPE html><html lang="fa"><head>
<link rel="stylesheet" rel="nofollow" href="http://bayanbox.ir/download/6375524930412862163/newStyle.css">
<head:meta></head:meta><meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport">
<head:script></head:script>
<head:style></head:style>
<link rel="stylesheet" rel="nofollow" href="https://use.fontawesome.com/releases/v5.9.0/css/all.css">
<!-- Latest compiled and minified CSS -->
</head><body>
<div class="header">
<div class="head-wrp">
<div class="head-right">
<h1><a rel="nofollow" href="(*blog_link*)">(*blog_title*)</a></h1>
</div>
<div class="head-left">
<h2>(*blog_short_description*)</h2>
</div>
</div>
</div>
<box:menu>
<div class="main-menu">
<ul>
<view:menu>
<li class="(*menu_item_selected*)">
<a rel="nofollow" href="(*menu_item_link*)">(*menu_item_title*)</a>
</li>
</view:menu>
</ul>
</div>
</box:menu>
<div class="content-wrp">
<box:messages>
<view:messages>
<div style="padding-top: 15px;">
<div class="item_(*message_type*)">
<div class="icon"></div>
(*message*)
</div>
</div><!-- /align -->
</view:messages>
</box:messages>
<div id="content">
<div id="contentInner">
<div class="block-content">
<div class="block-content-view">
<!-- شروع شرح مطلب -->
<check:if index_selected>
<div class="post post_list">
<div class="post-title">
<h2>پست های منتخب</h2>
</div><div class="learn">
<box:post_list flag="Slider" max="10">
<view:post_list>
<div class="lgs-image">
<a rel="nofollow" href="(*post_link*)"><img alt="(*post_title*)" src="(*post_image*)"></a><a rel="nofollow" href="(*post_link*)"><h3 style="margin-bottom: 5px;
background: #f3f3f3;
border: 1px solid rgba(172, 6, 192, 0.5);margin:0 2px;border-radius:5px">(*post_title*)</h3></a></div>
</view:post_list>
</box:post_list>
</div>
</div>
</check:if>
<box:post_detail>
<div class="post post_detail">
<check:if post_image>
<div class="post-details over">
<check:if post_date><span class="post-details-date none">(*post_date*)</span></check:if>
<check:if post_author><span class="post-details-author">(*post_author*)</span></check:if>
</div>
</check:if>
<check:if post_image><div class="post-image"><a rel="nofollow" href="(*post_link*)"><img alt="(*post_title*)" src="(*post_image*)"></a></div></check:if>
<div class="post-title"><h2><a rel="nofollow" href="(*post_link*)">(*post_title*)</a></h2></div>
<div class="post-content">(*post_full_content*)</div>
<box:post_tags>
<div class="post-details bottom custom nobg">
<div class="post-details-tags">
<view:post_tags>
<h3><a rel="nofollow" href="(*tag_link*)">(*tag_name*)</a></h3>
</view:post_tags>
</div>
</div>
</box:post_tags>
<div class="post-details bottom">
<div class="post-details-left">
<span class="post-details-date">(*post_date format="%y/%m/%d"*)</span>
<box:post_rating>
<!-- CAUTION: Don't edit these lines unless you know what you are doing
DON'T edit rate-* classes: (rate-box rate-counter rate-button-box,
rate-button, rete-up, rate-down, rated) -->
<span class="rate-box (*user_rated*)">
<span class="rate-button-box rate-up (*user_rated_up*)">
<a class="rate-button" rel="nofollow" href="(*rate_up_link*)" rel="nofollow" title="موافق">
<img alt="موافقین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*up_rates*)
</a>
</span>
<span class="rate-button-box rate-down (*user_rated_down*)">
<a class="rate-button" rel="nofollow" href="(*rate_down_link*)" rel="nofollow" title="مخالف">
<img alt="مخالفین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*down_rates*)
</a>
</span>
</span>
</box:post_rating>
</div>
<div class="post-details-right">
<span class="post-details-author">(*post_author*)</span>
</div>
<div class="clear"></div>
</div>
</div><!-- /post -->
<!-- #Post_Comments) -->
<box:post_comments>
<a name="comments"></a>
<div class="align">
<div class="messages">
<div class="messages-content">
<h2>نظرات <a class="comment_count" rel="nofollow" href="(*post_link*)#comments"> ((*post_comment_count*))</a></h2>
<check:if not post_comment_count>
<center>هیچ نظری هنوز ثبت نشده است</center>
</check:if>
</div>
</div>
</div><!-- align -->
<view:post_comments>
<a name="comment-(*comment_id*)"></a>
<div class="post-comments align">
<div class="post-comment">
<div class="comment-details">
<div class="comment-details-left">
<check:if comment_website>
<a class="comment-website" rel="nofollow" href="(*comment_website*)" rel="nofollow" target="_blank" title="(*comment_website*)"></a>
</check:if>
<check:if comment_email>
<a class="comment-email" rel="nofollow" href="mailto:(*comment_email*)" title="(*comment_email*)"></a>
</check:if>
<a class="comment-date" rel="nofollow" href="(*comment_link*)">(*comment_date format="%d %B %y ، %H:%M"*)</a>
</div>
<div class="comment-details-right">
<span class="comment-avatar"><img src="(*comment_avatar*)"></span>
<span class="comment-name">(*comment_fullname*)</span>
</div>
</div>
<div class="comment-body">
<div class="comment-body-content">
(*comment_body*)
</div>
<check:if comment_reply>
<div class="comment-reply">
<div class="comment-reply-details">
<div class="comment-reply-date">(*comment_reply_date*)</div>
<div class="comment-reply-name">پاسخ: </div>
</div>
<div class="comment-reply-body">(*comment_reply*)</div>
</div>
</check:if>
</div>
</div>
</div>
</view:post_comments>
</box:post_comments>
<check:if post_has_send_comment>
<a name="send_comment"></a>
<div class="align">
<div class="comment-add-form">
(*comment_add_form*)
</div>
</div><!-- align -->
</check:if>
</box:post_detail>
<!-- پایان شرح مطلب -->
<!-- شروع شرح صفحه -->
<box:page_detail>
<div class="post post_detail">
<div class="post-title"><h2><a rel="nofollow" href="(*page_link*)">(*page_title*)</a></h2></div>
<div class="post-content">(*page_content*)</div>
</div><!-- /post -->
<!-- #Post_Comments) -->
<box:page_comments>
<a name="comments"></a>
<div class="align">
<div class="messages">
<div class="messages-content">
<h2>نظرات <a class="comment_count" rel="nofollow" href="(*page_link*)#comments"> ((*page_comment_count*))</a></h2>
<check:if not page_comment_count>
<center>هیچ نظری هنوز ثبت نشده است</center>
</check:if>
</div>
</div>
</div><!-- align -->
<view:page_comments>
<a name="comment-(*comment_id*)"></a>
<div class="post-comments align">
<div class="post-comment">
<div class="comment-details">
<div class="comment-details-left">
<check:if comment_website>
<a class="comment-website" rel="nofollow" href="(*comment_website*)" rel="nofollow" target="_blank" title="(*comment_website*)"></a>
</check:if>
<check:if comment_email>
<a class="comment-email" rel="nofollow" href="mailto:(*comment_email*)" title="(*comment_email*)"></a>
</check:if>
<a class="comment-date" rel="nofollow" href="(*comment_link*)">(*comment_date format="%d %B %y ، %H:%M"*)</a>
</div>
<div class="comment-details-right">
<span class="comment-avatar"><img src="(*comment_avatar*)"></span>
<span class="comment-name">(*comment_fullname*)</span>
</div>
</div>
<div class="comment-body">
<div class="comment-body-content">
(*comment_body*)
</div>
</div>
</div>
<check:if comment_reply>
<div class="comment-reply">
<div class="comment-reply-details">
<div class="comment-reply-date">(*comment_reply_date*)</div>
<div class="comment-reply-name">پاسخ: </div>
</div>
<div class="comment-reply-body">(*comment_reply*)</div>
</div>
</check:if>
</div>
</view:page_comments>
</box:page_comments>
<check:if page_has_send_comment>
<a name="send_comment"></a>
<div class="align">
<div class="comment-add-form">
(*comment_add_form*)
</div>
</div><!-- align -->
</check:if>
</box:page_detail>
<!-- پایان شرح صفحه -->
<!-- شروع خلاصه مطلب -->
<box:post_list>
<check:if post_list_title>
<div class="align">
<div class="messages">
<div class="messages-content">
<h2>(*post_list_title*)</h2>
</div>
</div>
</div>
</check:if>
<view:post_list>
<div class="post post_list">
<div class="post-content-right">
<check:if post_image><a rel="nofollow" href="(*post_link*)"></a><div class="post-image-right"><a><img alt="(*post_title*)" src="(*post_image*)"></a></div></check:if>
<div class="post-title"><h2><a rel="nofollow" href="(*post_link*)">(*post_title*)</a></h2></div>
<div class="post-content">(*post_summary*)</div>
</div>
<div class="post-content-left">
<div class="post-date-left" title="(*post_date*)">
<div class="post-date-left-day">(*post_date format="%d"*)</div>
<div class="post-date-left-month">(*post_date format="%B"*)</div>
</div>
<check:if post_has_read_more><div class="post-readmore-left" title="ادامه مطلب"><a rel="nofollow" href="(*post_link*)"></a></div></check:if>
</div>
<div class="clear"></div>
<div class="post-details bottom">
<div class="post-details-left">
<check:if post_has_comments_section><a class="post-details-comment" rel="nofollow" href="(*post_link*)#comments">(*post_comment_count*) نظر</a></check:if>
<a class="post-details-view" rel="nofollow" href="#">(*post_visits*)</a>
<box:post_rating>
<!-- CAUTION: Don't edit these lines unless you know what you are doing
DON'T edit rate-* classes: (rate-box rate-counter rate-button-box,
rate-button, rete-up, rate-down, rated) -->
<span class="rate-box (*user_rated*)">
<span class="rate-button-box rate-up (*user_rated_up*)">
<a class="rate-button" rel="nofollow" href="(*rate_up_link*)" rel="nofollow" title="موافق">
<img alt="موافقین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*up_rates*)
</a>
</span>
<span class="rate-button-box rate-down (*user_rated_down*)">
<a class="rate-button" rel="nofollow" href="(*rate_down_link*)" rel="nofollow" title="مخالف">
<img alt="مخالفین" class="rateimg" src="//blog.ir/media/images/cleardot.gif">
(*down_rates*)
</a>
</span>
</span>
</box:post_rating>
</div>
<div class="post-details-right">
<check:if post_author><span class="post-details-author">(*post_author*)</span></check:if>
</div>
<div class="clear"></div>
</div>
</div><!-- /post -->
</view:post_list>
</box:post_list>
<!-- پایان خلاصه مطلب -->
<box:pagination>
<div id="postPagination" class="pagination">
<check:if page_prev>
<a class="pagePrev" rel="nofollow" href="(*page_prev*)">قبلی</a>
</check:if>
<div class="pagesList">
<view:pages spec="5,2,4,2,3,2">
<check:if page_num>
<a class="(*page_current*)" rel="nofollow" href="(*page_link*)">(*page_num*)</a>
</check:if>
<check:if not page_num>
<span class="spacer">. . .</span>
</check:if>
</view:pages>
</div>
<check:if page_next>
<a class="pageNext" rel="nofollow" href="(*page_next*)">بعدی</a>
</check:if>
</div>
<div class="clear"></div>
</box:pagination>
</div><!-- /block-content-view -->
<div class="clear"></div>
</div><!-- /block-content -->
<!-- شروع ستون سمت چپ -->
</div>
</div>
<div class="block-sidebar">
<box:blog_info>
<div class="sidebox blank">
<div class="sidebox-content">
<check:if blog_image>
<div class="blog-image">
<img alt="(*blog_title*)" src="(*blog_image*)">
</div>
</check:if>
<check:if blog_description>
<div class="blog-description">
<h4>(*blog_description*)</h4>
</div>
</check:if>
</div>
</div>
</box:blog_info>
<div class="left-box about-me">
<div class="SM-description">
<p>
آدرس ما در شبکههای اجتماعی
</p>
</div>
<ul class="social-links">
<li><a rel="nofollow" href="https://www.instagram.com" target="_blank" title="Instagram" class="instagram"> </a></li>
<li><a rel="nofollow" href="//www.youtube.com" target="_blank" title="YouTube" class="youtube"> </a></li>
<li><a rel="nofollow" href="https://t.me" target="_blank" title="Telegram" class="telegram"> </a></li>
<li><a rel="nofollow" href="//www.facebook.com" target="_blank" title="Facebook" class="fb"> </a></li>
<li><a rel="nofollow" href="//twitter.com" target="_blank" title="Twitter" class="twiter"> </a></li>
</ul>
</div>
<box:post_list flag="mobile">
<div class="sidebox">
<div class="sidebox-title">پیام های کوتاه</div>
<div class="sidebox-content">
<ul>
<view:post_list>
<li class="(*post_selected*)">
<div class="post-list-date">(*post_date format="%G{%e %B %y , %H:%M}"*)</div>
<a rel="nofollow" href="(*post_link*)">(*post_title*)</a>
</li>
</view:post_list>
</ul>
</div>
</div>
</box:post_list>
<box:recent_comments max="7">
<div class="sidebox">
<div class="sidebox-title">آخرین نظرات
<i class="fas fa-comment"></i>
</div> <div class="sidebox-content view-ads">
<view:recent_comments>
<div class="post-comment">
<div class="comment-details">
<div class="comment-details-left">
<a class="comment-website" rel="nofollow" href="(*comment_link*)" rel="nofollow" target="_blank" title="نمایش نظر"></a>
</div>
<div class="comment-details-right">
<span class="comment-avatar"><img src="(*comment_avatar*)"></span>
<span class="comment-name"> (*comment_fullname*) </span>
</div>
</div>
<div class="comment-body">
<div class="comment-body-content">
<p>(*comment_body_text max="50"*)</p>
</div>
</div>
</div>
</view:recent_comments>
</div>
</div>
</box:recent_comments>
<box:ads>
<div class="sidebox">
<div class="sidebox-title">تبلیغات
<i class="fas fa-ad"></i>
</div> <div class="sidebox-content view-ads">
<a rel="nofollow" href="http://imobook
سلام دوستان . اولین cms اختصاصی حودم رو با زبان php برنامه نویسی کردم با امکانات متنوع و تا حد توان سعی کردم شبیه وردپرس باشد و حتی امکاناتی بیشتر از اون!
- صفحه بندی مطالب
- پنل اعضا
- ورود و ثبت نام اعضا
- پنل مدیریت
- تعیرات نام و شناسه و . سایت
- باکس دانلود
- باکس درباره نویسنده
- باکس تبلیغات
- و.
البته مطمئنا یه سری باگ هایی داره و طبیعیه ! به زودی در صفحه github و در همین سایتم منتشر میکنم سورس متن بازش رو - چون همیشه مدافع اینم که سورس همه چیز در اختیار قرار داده شه ولی یه مشکلی هم هست این همه زحمت اکه ازش قدردانی نشه خب اینم باعث دلسردی برنامه نویس خواهد شد ! خوش باشید
آدرس سایت:https://pharketab.ir/cms
روش نصب : یک دیتابیس بسازید و فایل q.sql رو درون اون import کنید و سپس اطلاعات دیتابیس رو در فایل inc/config.php وارد کنید. دیگه به بزرگی خودتون مشکلاتش رو چشم پوشی کنید ازش:)می تونید حتی اونو توسعه بدین ولی یه چیز یادتون بمونه که زحمات منم یادتون بمونه بعدش :) اسامی رو ذکر کنید
رحمت حاجی سعدین-دانشجوی داروسازی














درباره این سایت